2014年08月19日
夕日が絶妙な色合いで辺りを染め上げる感動的な夕景。しかしこれもまた、見たままを写真で再現するのが難しい題材だ。記憶どおりに夕景を再現するにはレタッチが必須。今回はそのコツを紹介する。
朝日や夕日は、目で見ると美しくても写真に撮るとがっかりすることも少なくない。カメラの設定が上手く追い込めていないからという理由もあるけれど、現実の色と記憶の色の違いのほうが大きいだろう。
そこにレタッチの必要性が生じてくる。
「こんなはずじゃなかった」写真を記憶どおりに仕上げることで印象に残る写真にでき、もちろん作品性も高まるだろう。
ちなみに、朝日と夕日でレタッチの方向性が異なるかという点だが、個人的には多少のニュアンスを変えるようにしている。朝日は凛とした冷たい空気感、夕日は暖かさを意識して時間的な違いを感じさせるとともに、画一的な仕上がりを避けるのが目的だ。
色の大人しい夕日を印象的な色彩に仕上げる


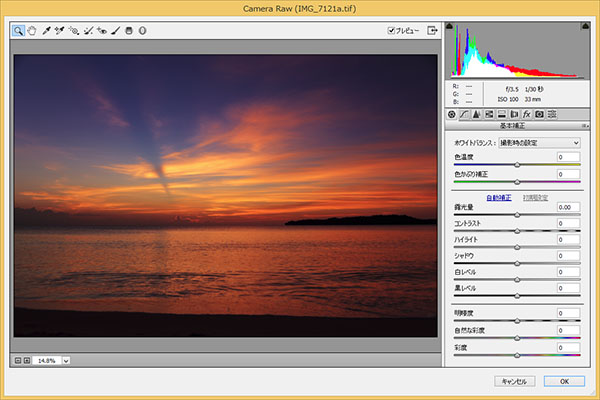
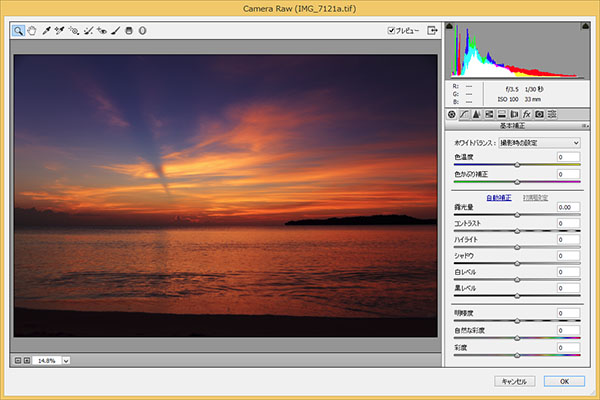
キヤノンEOS 6D EF28-135mm f/3.5-5.6 IS USM 絞り優先AE(f3.5 1/30秒) 補正なし ISO100 評価測光 WB:日陰
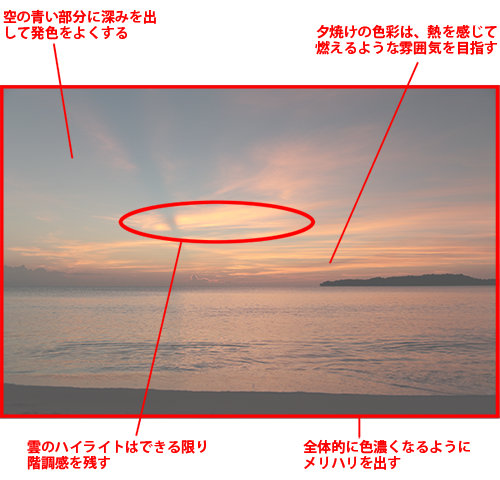
夏の夕日ということで、熱の残る雰囲気を出すためにホワイトバランスを「日陰」で撮影。その狙いは再現されているのだが、焼けた空の色彩や高空の青い空など、発色が少々もの足りない結果に。
レタッチの設計

「補正前・後」と「レタッチの設計」拡大図はこちらをクリック ※別ウィンドウで表示
>>作例写真のダウンロードはこちらから
※作例写真を使ってPhotoshopの操作が学べます。画像の利用目的は個人利用に限ります。
彩度に頼らずに夕焼けの色を作り込んでいく
まず覚えておきたいのは、夕日の補正を行なうときには彩度に頼らないという点。見栄えをよくするために彩度を強めて鮮やかにしたくなるところだが、夕日の赤やオレンジはくすんでいるように見えても彩度は高めなので、すぐに色が飽和してしまう。
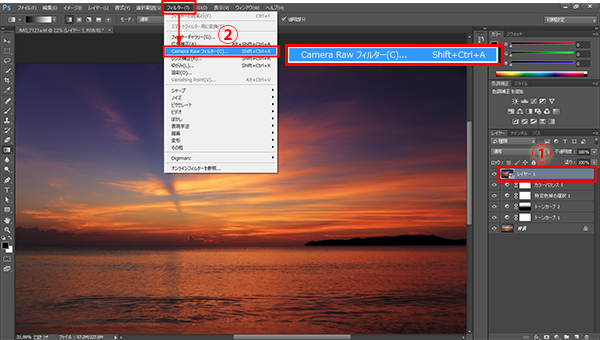
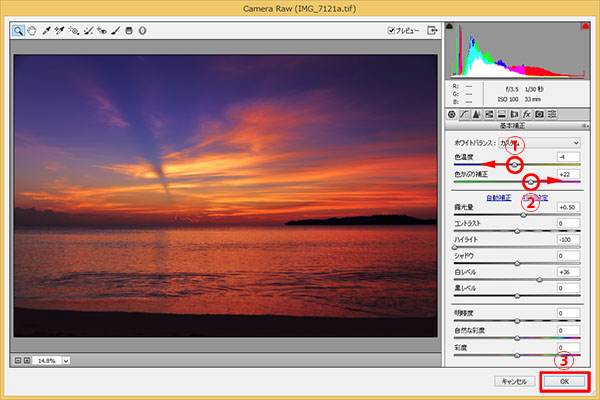
したがって、基本的には「トーンカーブ」や「カラーバランス」で色を作り込んでいく方法がベスト。Photoshop CCなら、「Camera Rawフィルター」で色温度を調整する方法も効果的だ。
また、赤やマゼンタ、青系の微妙な発色をコントロールするときには「特定色域の選択」が便利。今回は、夕焼けの赤や空の青に対して微妙な色をこの機能で調整している。
「特定色域の選択」に関しては、第1回から第3回でも存分に使い込んでいるので、そちらも参照してもらいたい。
はじめに
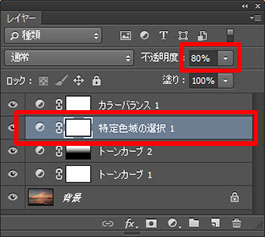
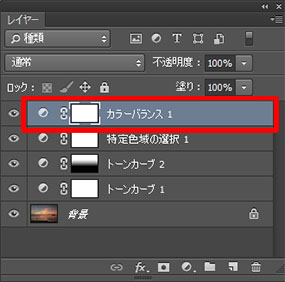
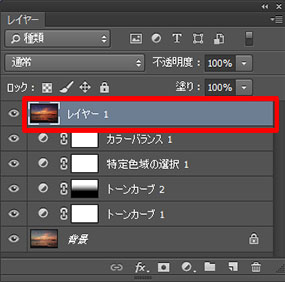
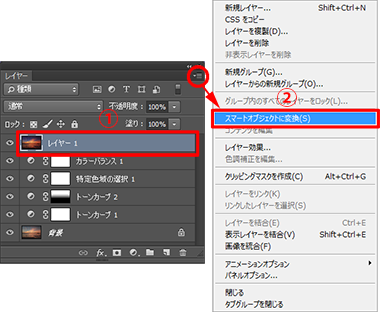
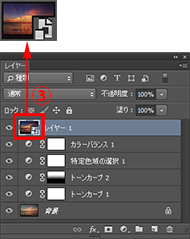
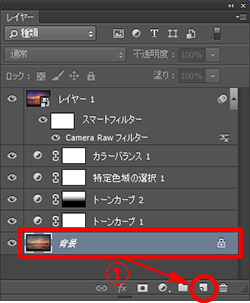
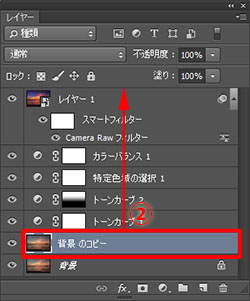
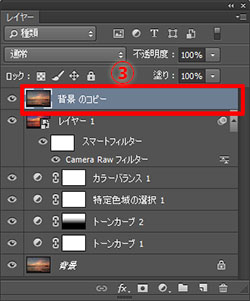
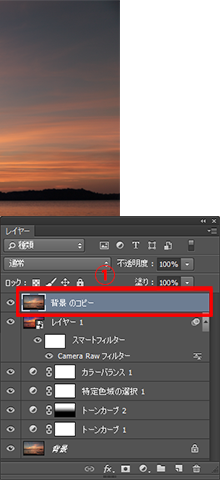
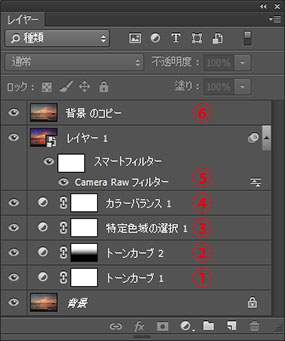
 最終的なレイヤーの状態
最終的なレイヤーの状態
作業のポイントとなるのが、色の飽和を抑えて発色をよくするという点。そのためには彩度機能に頼らずに、CMYやRGBの色のバランスを調整して作り込む必要がある。
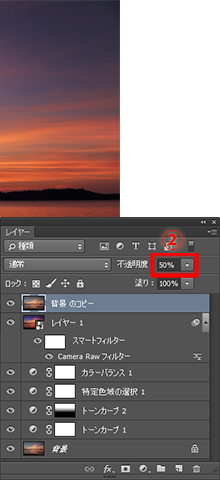
最終的なレイヤーは、下から①明暗とコントラスト補正の「トーンカーブ1」、②空の青を補正用する「トーンカーブ2」、③青と赤系の色をコントロールする「特定色域の選択」、④全体の雰囲気を整える「カラーバランス」で、最後に⑤色温度を微調整する「Camera Rawフィルター」と⑥補正の強さを整えるためのレイヤーで構成されている。
各補正のレイヤーも大切だが、もしかすると⑥のレイヤーが仕上がりにもっとも影響のあるレイヤーといえるのかもしれない。
①全体の露出とコントラストを整える
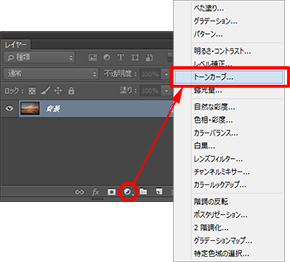
■STEP1 「トーンカーブ」を選択
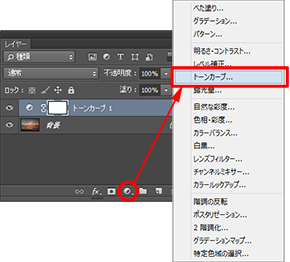
少し色の濃さを出したいので、色濃く(暗め)補正するための「トーンカーブ」(調整レイヤー)を用意する。レイヤーパネル下部の ![]() ボタンから「トーンカーブ」を選択するか、「レイヤー」メニューの「新規調整レイヤー」→「トーンカーブ」で機能を表示。トーンカーブが表示されたら、線グラフの左下と右上付近にポイントを作成しておく。
ボタンから「トーンカーブ」を選択するか、「レイヤー」メニューの「新規調整レイヤー」→「トーンカーブ」で機能を表示。トーンカーブが表示されたら、線グラフの左下と右上付近にポイントを作成しておく。

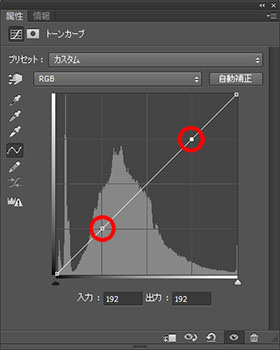
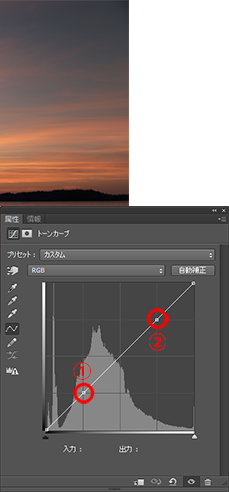
 調整レイヤーの「トーンカーブ」画面で、線グラフの左下と右上をクリックしてポイントを作成
調整レイヤーの「トーンカーブ」画面で、線グラフの左下と右上をクリックしてポイントを作成
■STEP2 明るさとコントラストを整える
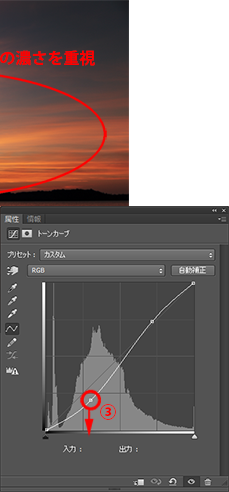
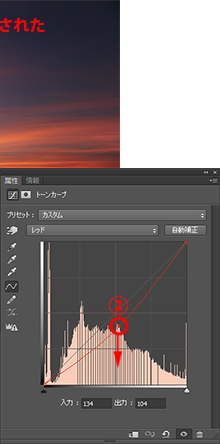
STEP1で作った2つのポイントは、①左下を上下するとシャドウの明暗が、②右上でハイライトの明暗が調整できる。つまり、シャドウとハイライトを個別に補正することで、明るさとコントラストが同時に仕上げられるということ。難しいことは考えず、基本的には写真の変化を見ながらふたつのポイントを上下させればOK。作例の場合は、③シャドウのポイントを下げて暗くし、色濃くなるようにコントラストを強めている。
 補正前の状態
補正前の状態

 シャドウのポイントを下げて暗部を暗くして
シャドウのポイントを下げて暗部を暗くしてコントラストを強めている

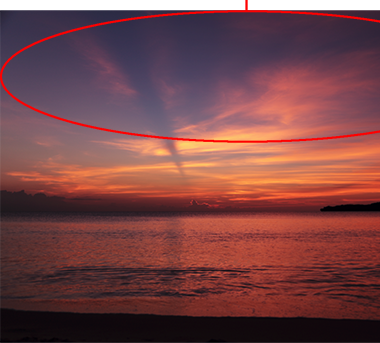
②空の青さに深みを出す
■STEP1 「トーンカーブ」を選択
次の作業は、空の高いところに見えている青系の色の補正だ。できればもっと色濃く、深い色彩に仕上げたい。空の高い位置になるほど青の強さを強めていきたいので、調整レイヤーのトーンカーブ+レイヤーマスクで作業を行なっていく。まずは、レイヤーパネル下部の ![]() ボタンから「トーンカーブ」を選択して2つ目のトーンカーブ機能を表示。
ボタンから「トーンカーブ」を選択して2つ目のトーンカーブ機能を表示。

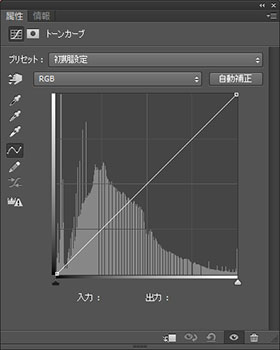
 調整レイヤーの「トーンカーブ」機能が表示される
調整レイヤーの「トーンカーブ」機能が表示される
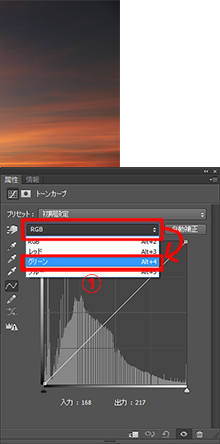
■STEP2 「グリーン」チャンネルを編集
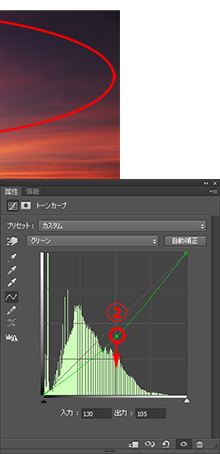
青に深みを出すには、マゼンタとシアンを増加すればOK。トーンカーブのチャンネルでいうなら、「グリーン」と「レッド」チャンネルに相当する。まずは①「チャンネル」を「グリーン」に設定して、②線グラフの中央を下げてマゼンタを強めておく。写真によっては、この調整だけでも青に深みが出てくるし、夕焼けの赤にもマゼンタが乗って栄えのある色彩にすることができる。
 補正前の状態。トーンカーブ画面で「チャンネル」から「グリーン」を選択
補正前の状態。トーンカーブ画面で「チャンネル」から「グリーン」を選択

 線グラフの中央を下げてマゼンタを強める
線グラフの中央を下げてマゼンタを強める

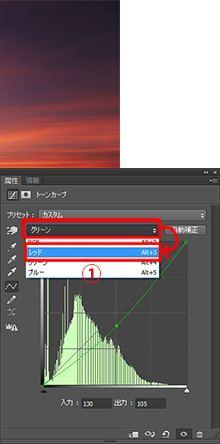
■STEP3 「レッド」チャンネルを編集
続けて、STEP2のトーンカーブでシアンを増加していく。作業的には、①「チャンネル」を「レッド」に変更したら、②線グラフの中央を下げればOK。これでSTEP2のマゼンタとSTEP3のシアンが重なり、発色のよい青が再現できるようになる。
 補正前の状態。トーンカーブ画面で「チャンネル」から「レッド」を選択
補正前の状態。トーンカーブ画面で「チャンネル」から「レッド」を選択

 線グラフの中央を下げてシアンを強めると、青の発色がよくなる
線グラフの中央を下げてシアンを強めると、青の発色がよくなる

■STEP4 マスク描画の準備
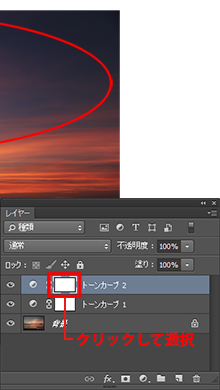
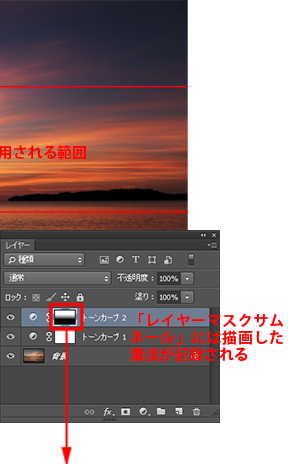
このままでは、空の青さを改善する補正が写真全体に適用されてしまう。必要なのは青い部分のある画面上部だけなので、補正をこの範囲に制限するために「レイヤーマスク」を使用する。まずは、「レイヤー」パネルで「トーンカーブ2」レイヤーの「レイヤーマスクサムネール」![]() をクリックして選択。
をクリックして選択。
 部分補正の準備をする
部分補正の準備をする

■STEP5 「グラデーションツール」を設定する
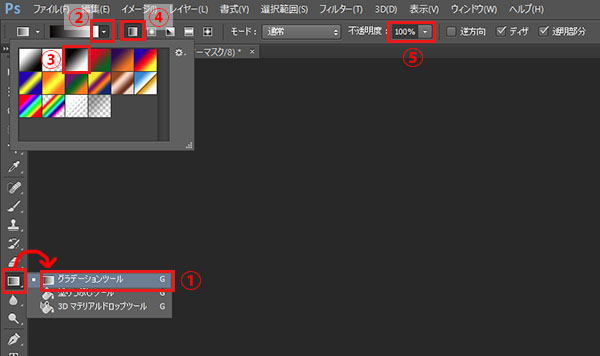
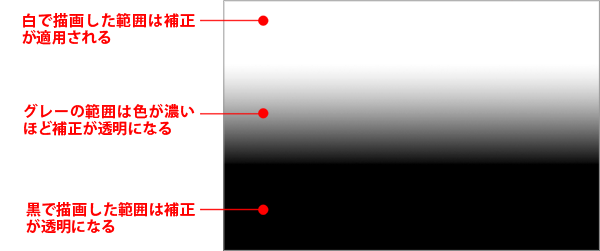
画面の上部に向けて滑らかに補正を適用したいので、レイヤーマスクへの描画は「グラデーションツール」で行なう。①ツールパネルで「グラデーションツール」を選択したら、②「グラデーションピッカー」ボタンをクリックして、③「黒、白」を選択。グラデーションのタイプは④「線形グラデーション」に設定し、⑤「不透明度」を「100%」にしておく。
 「グラデーションツール」を「黒、白」に設定する
「グラデーションツール」を「黒、白」に設定する
■STEP6 補正の範囲を制限する
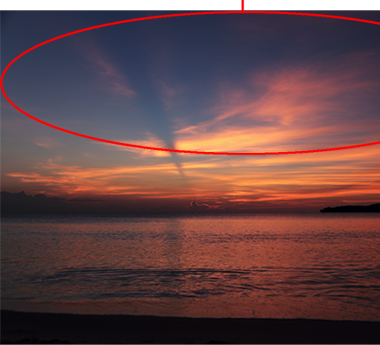
「トーンカーブ2」レイヤーの「レイヤーマスクサムネール」と、ツールパネルの「グラデーションツール」が選択されているのを確認したら、補正しない部分から補正を適用する部分に向けて写真上でドラッグ。このとき、Shiftキーを押しながらドラッグすると角度が固定できて便利だ。
 レイヤーマスク描画前の状態
レイヤーマスク描画前の状態
 レイヤーマスクで補正の範囲を制限する
レイヤーマスクで補正の範囲を制限する


③青と赤の発色を調整する
■STEP1 「特定色域の選択」を選択
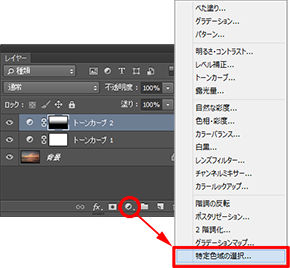
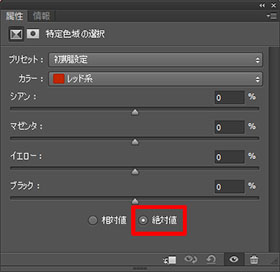
青や赤系色の微妙な発色をコントロールするには、調整レイヤーの「特定色域の選択」が便利。「レイヤー」パネル下部の ![]() ボタンから「特定色域の選択」を選択して属性パネルに「特定色域の選択」画面を表示したら、画面下部の設定を「絶対値」にしておく。
ボタンから「特定色域の選択」を選択して属性パネルに「特定色域の選択」画面を表示したら、画面下部の設定を「絶対値」にしておく。

 「特定色域の選択」画面では「絶対値」を選択
「特定色域の選択」画面では「絶対値」を選択
≪ワンポイント≫
■「特定色域の選択」とは
指定した色の系統(レッド系やブルー系など9系統)に対して、「カラーバランスとブラックの濃度」が補正できる機能。色別に補正できるため、補正する場所を「面」で制限する「レイヤーマスク」では難しい緻密で繊細な部分に対しても、適切な補正が施せる。「特定色域の選択」画面の下部にある「相対値」と「絶対値」は補正の効き方の設定で、相対値を選ぶと色の成分(RGBの数値)に対しての割合で(繊細な調整に適している)、絶対値を選ぶと指定した量で色の成分が増減できる(強めの効果が得られる)。
■STEP2 赤系の色を調整する
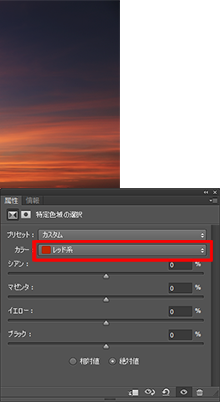
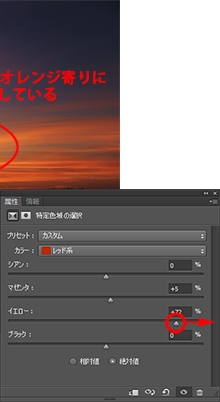
まずは、赤系の色の発色から整えていく。属性パネルの「特定色域の選択」画面で「カラー」を「レッド系」に設定したら、赤い色に着目して各スライダーを調整。作例では、少しオレンジ色の雰囲気を出したかったので、「イエロー」スライダーを右に移動して色を整えている。この辺りはイメージで微調整しよう。
 補正前の状態。「特定色域の選択」画面で「カラー」を「レッド系」に設定する
補正前の状態。「特定色域の選択」画面で「カラー」を「レッド系」に設定する

 「特定色域の選択」で「イエロー」を増加
「特定色域の選択」で「イエロー」を増加

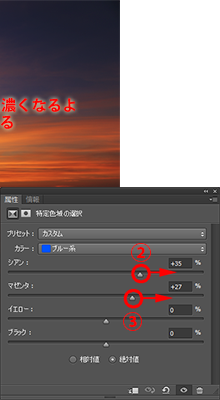
■STEP3 青系の色を調整する
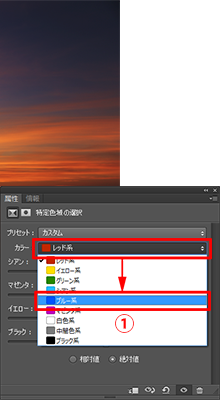
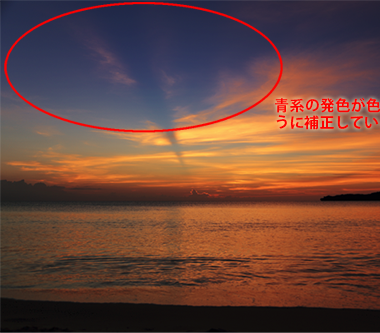
STEP2の「特定色域の選択」を使い、今度は青の発色を補正する。「特定色域の選択」画面で①「カラー」から「ブルー系」を選択し、②「シアン」と③「マゼンタ」スライダーを右に移動。これで、青い色に対してシアンとマゼンタが増加し、深みを出すことができる。作例では省いているが、薄い青(水色)が含まれているときには、「カラー」から「シアン系」を選択して同様の補正を適用しておく。
 補正前の状態。「特定色域の選択」画面で「カラー」を「ブルー系」に設定する
補正前の状態。「特定色域の選択」画面で「カラー」を「ブルー系」に設定する

 「特定色域の選択」で「シアン」と「マゼンタ」を増加
「特定色域の選択」で「シアン」と「マゼンタ」を増加

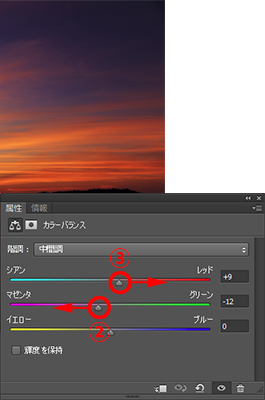
④全体の雰囲気を整える
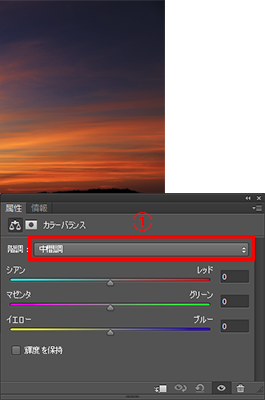
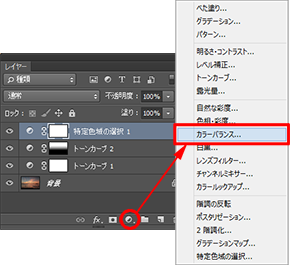
■STEP1 「カラーバランス」を選択する
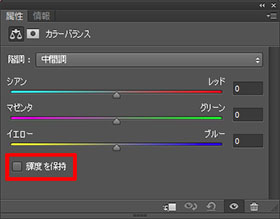
各部の色は整えられたので、今度は全体の色を調整して雰囲気を再現する。この作業はトーンカーブでもよいのだが、シンプルに「カラーバランス」を使うと分かりやすいだろう。「レイヤー」パネル下部の ![]() ボタンから「カラーバランス」を選択し、属性パネルに「カラーバランス」画面を表示したら、繊細な補正が行なえるように「輝度を保持」のチェックを外しておく。
ボタンから「カラーバランス」を選択し、属性パネルに「カラーバランス」画面を表示したら、繊細な補正が行なえるように「輝度を保持」のチェックを外しておく。

 「カラーバランス」画面が表示されたら「輝度を保持」のチェックを外す
「カラーバランス」画面が表示されたら「輝度を保持」のチェックを外す
≪ワンポイント≫
■「輝度を保持」機能とは
「カラーバランス」画面にある「輝度を保持」チェックボックスは、補正中の露出の扱いを決めることができる。たとえばRGBの値が「R:100、G:100、B:100」の写真に対してレッドを増加して「R:120、G:100、B:100」になった場合、データの総量が増えるため写真は明るくなる。これを防ぎ、明るさを一定にしたまま色を変化させる機能が「輝度を保持」チェックボックスの役目だ。ただし、輝度を保持しているとレッドの調整に伴いグリーンやブルーも調整されるなど、狙った色が得にくいこともある。