2010年02月13日
Adobe Photoshop Lightroom 2(以下LR2)は、一つのオリジナル写真から様々な用途に適した画像データを作ることができる。最初は取っ付きにくそうな書き出しも、設定さえしてしまえば次からはボタン一発の手軽さ。今回は、その基本的な設定とWeb公開について解説する。
書き出しプリセットの使いこなしで仕事を効率化する
今回は前回の予告通り、Lightroomからの書き出しについて。
LR2のすばらしさはこのシリーズをお読みの方ならすでにおわかりのことだと思う。今さら言うまでもないことだが、一つのオリジナル写真から、いかようにでも様々な用途に使える画像データを作れる。しかもオリジナル写真には一切の手を加えていない。デジタルフォト黎明期に「One Source Multi Use」(ワンソース・マルチユース)という言葉があったが、LR2はまさにそれを具現化したアプリケーションなのだ。
写真は自分だけで楽しむだけではなく、人に見せるもの。それによる楽しみも、また写真の楽しみを大きく広げるものだ。仕事として写真を撮っている者としては、書き出してクライアントに渡すことで仕事は完結する。
LR2の書き出しは最初は取っ付きにくい印象を受けるかもしれない。設定さえしてしまえば次からはボタン一発になるので、まずはその基本的な設定からおさらいしよう。
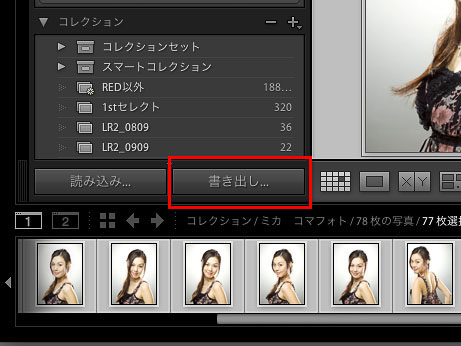
まず、書き出したい写真を選ぶ。選択後、LR2の画面左下にある「書き出し...」ボタンを押す。

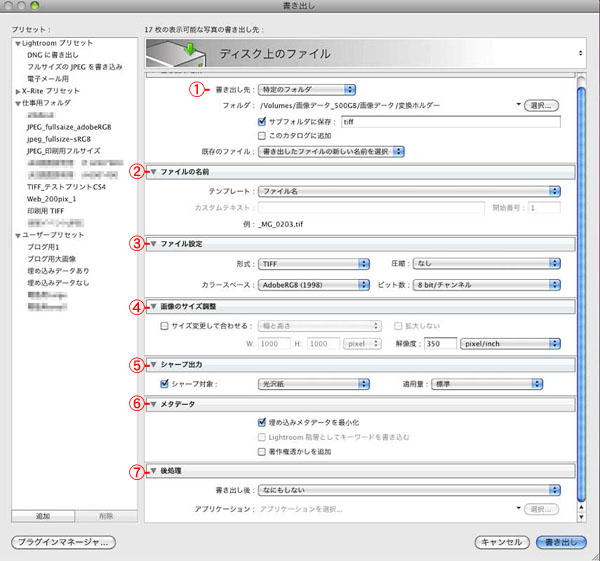
下が書き出しの画面。この例では「商業印刷用のTIFFデータを書き出す」という目的で説明しよう。

①「書き出し先」。書き出す場所は一定にしておいた方が何かと便利だ。僕の場合、あるHD直下の画像データフォルダ内の変換フォルダに決めている。今回、TIFFデータを書き出すので、「サブフォルダに保存」をチェックし、「tiff」というフォルダを作るように設定した。
②「ファイルの名前」は元データのままでよければ「ファイル名」のままで。クライアント名や日付入りの名前を設定することもできる。
③「ファイル設定」は書き出しファイルの形式を指定できる。印刷用tiffデータなので8ビットの非圧縮、カラースペースはAdobe RGBと指定した。
④「画像のサイズ調整」はケースバイケースで。一般的な商業印刷用なので撮影したままのサイズで、解像度は350dpiとした。
⑤「シャープ出力」では、出力時にシャープネスを掛けられる。この部分は各自の仕事にもよるので自分でテストして最適な設定をしてほしい。
⑥「メタデータ」については前回の説明通り。著作権情報以外は入れたくなければ「埋め込みデータを最小化」にチェック。「著作権透かしを追加」にチェックが入っていると、書き出し画像の画像そのものに自分の名前などが入ってしまうので、必ずチェックは外すこと。
⑦「後処理」は書き出し後どうしたいか? を選択する。
以上の設定が終わり「書き出し」ボタンを押せば、画像は指定通り書き出される。が、早まらずにここで止まってほしい。
仕事での写真は多くの場合、ある一定のフォーマットに従った納品形態になるはずだ。上のように納品のための画像書き出し設定ができたら、その設定は次の仕事でも使えるはず。ここで左下の「追加」ボタンを押そう。これで書き出しのプリセットが追加される。
僕の場合、仕事用フォルダという仕事専用プリセットを入れておくフォルダを作っているので、そこに入れるようにしている。プリセットの覧に一部モザイクがかかっているのはクライアントの名前を入れたプリセットを作成しているためだ。
他のアプリと連携するための書き出しプリセット
この書き出しプリセットは非常に便利だ。実際に僕が使っているプリセットを紹介しよう。まずはLR2で処理した画像をPhotoshopでプリントするためのプリセット。
●プリセット例:「Photoshopでプリントする」
LR2に関してよく聞く意見の一つに、Photoshopで開いて見るとLR2の画面とは少し違って見える、という意見がある。これは僕も同じ印象を持っている。
アプリケーションごとに画面表示の色が変わることは多少は仕方ない。だからLR2は使えない、ということではなく、自分の基準になるアプリケーションで開いてみればいいだけのことだ。
僕の場合は、多くの人と同様、Photoshopが基準なのだが、さらにそこからプリントアウトして最終的に判断する。LR2を使っても、このやり方は曲げたくない。何年もそうやってきているし、自分なりの画像チェック方法があってもよいと思っている。
このLR2>Photoshop CS4という連携は、LR2の便利さと今まで通りのチェック方法を両立させるやり方だと思う。
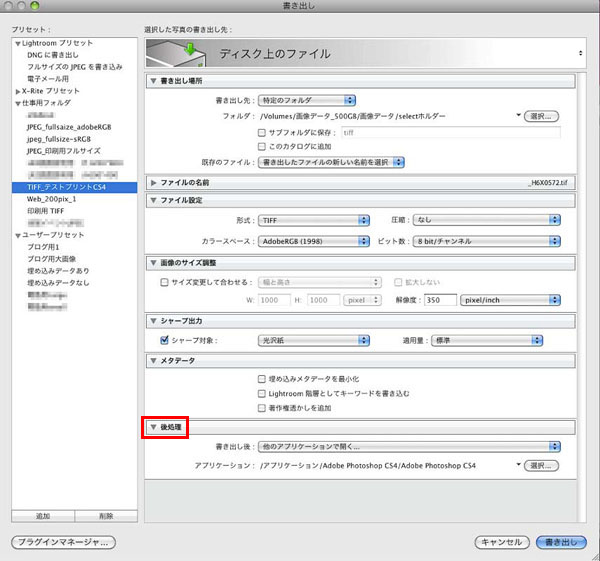
その場合のLR2からの書き出しは、「後処理」で「他のアプリケーションで開く...」を指定、選択ボタンを押して、Photoshopを指定するだけ。書き出し後は自動的にPhotoshopで開く。
LR2のエキスパートなら、「他のツールで編集...」からPhotoshopを選んで開けばいいと思うかもしれない。でも、そのやり方だと16bitのProPhoto RGBに変換されてしまう(環境設定による)。さらに保存すると元のカタログに追加されてしまうので、ちょっとテストプリントという用途に向いているとは言いがたい。
ここで説明している書き出しは納品直前のチェック用という位置づけなので、「後処理」でPhotoshopを指定するやり方をおすすめする。
次に、商業用ウェブサイトの仕事で使用しているプリセットだ。
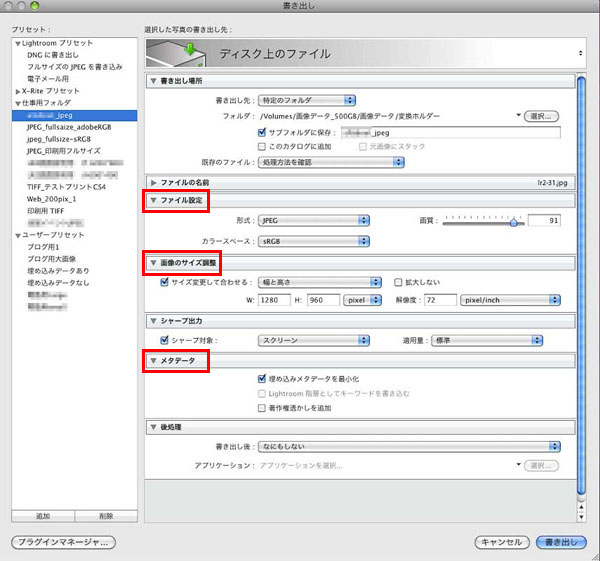
●プリセット例:「ウェブサイト用画像」
「ファイル設定」は当然JPEGで、カラースペースはsRGB。
「画像のサイズ調整」は、Web使用なのでサイズは縮小している。フォトグラファーから渡す画像は使用時にトリミングなどされることを前提にしているので、実際の使用サイズよりは大きくしている。ここで長辺を何ピクセルに合わせる、という設定も可能だ。
「メタデータ」の「埋め込みメタデータを最小化」をチェック、「著作権透かしを追加」は必ずチェックを外しておく。
また、カメラメーカー純正の現像ソフトでRAWデータを処理したいということもあるだろう。このプリセットは、Photoshopで開く時のやり方が応用できる。
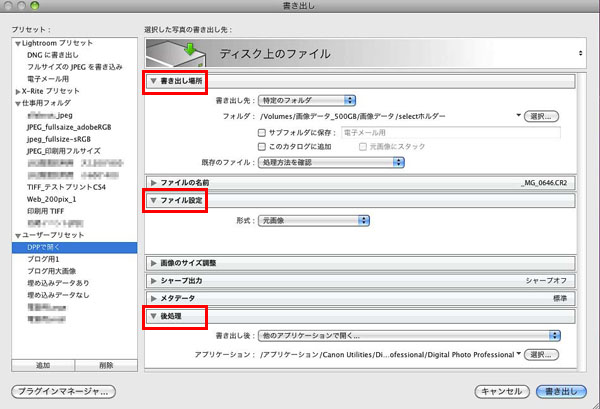
●プリセット例:「RAWデータ処理」
「書き出し場所」の「書き出し先」に「特定のフォルダ」を選び、「選択」で指定したフォルダに画像を書き出す設定にする。
「ファイル設定」は「元画像」を選択。元画像がRAWデータなら、そのままのデータが上の指定フォルダにコピーされる。
「後処理」を「他のアプリケーションで開く...」にして、アプリケーションをカメラメーカー純正アプリケーションにする。今回はキヤノンなのでDPPを指定した。
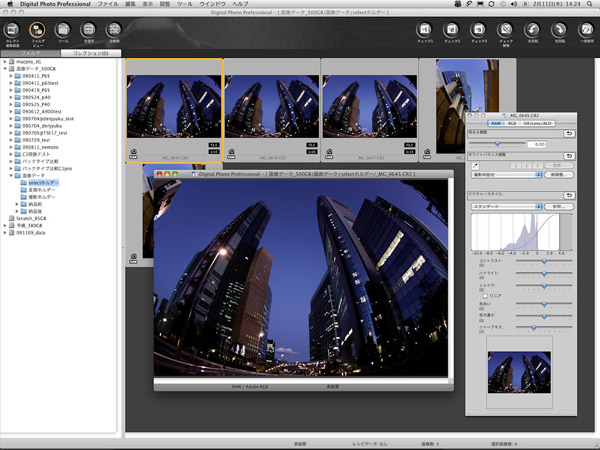
書き出しボタンを押せばこのようにDPPが起動。

現像ソフトを状況に応じて使い分けたいという人にはお勧めの書き出し法だ。元データはそのままLR2のカタログに残っているので、DPPでの現像が終わったら、書き出したデータを削除しても大丈夫。
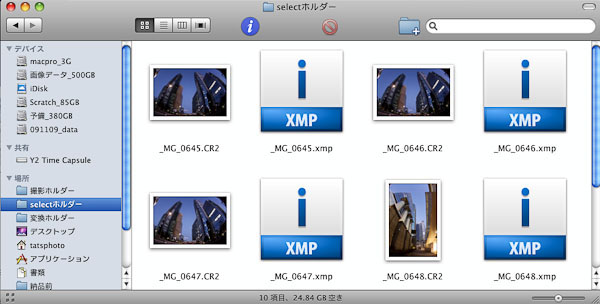
なお、上記の方法で元画像RAWデータを書き出すと、LR2で処理したパラメータがxmpファイルとして同じフォルダに書き出される。

つまりはこのフォルダごとBridgeで読めば、PhotoshopへLR2の設定が読み込まれた状態で開くことができる。覚えておくと便利だろう。
以上のように仕事に応じて、その仕事に最適な画像を簡単に作り出すことができる。書き出しはこのほかにも使い方次第、工夫次第なので、各自、自分の使いやすい設定を追求してほしい。
Webへ書き出して作品を世界中に公開しよう
さて、今回がこの連載の最終回になるので、もう1つだけ便利な機能を解説しよう。Webへの書き出しだ。
昨今では、フォトグラファーが撮るのはデジタルフォトだけになってしまった感があるが、フィルムの頃に比べると、やらなければいけないことが増えている。仕事に追われて自分のホームページがおろそかになっている人も多いのではないだろうか?
LR2による作品の整理はこの連載の1回目と2回目で解説しているが、整理するだけではもったいない。この際、WebギャラリーをLR2で作ってしまおう。
LR2にはご存じのようにWebというモジュールがある。現像やプリントと同じようにWebへも簡単に書き出せる。テンプレートを使って簡単に自分の作品をWeb公開しよう。
まず必要なのはWebサーバの準備だ。自分が利用しているインターネットプロバイダーをよく調べると、無料でホームページを持てるサービスが付いていることが多い。たいていはオンライン上の設定だけで、そのサービスを追加できると思う。もしくは無料のレンタルサーバもあるので、各自、調べてほしい。
ホームページの作成は「インターネットにつながっているコンピュータに間借りして、自分のファイルを置く」と考えるとわかりやすい。ファイルを置く住所と、自分の名前、パスワードが必要になる。
ホームページを作るにあたって、契約したサーバからもらえる情報は以下になる。
| URL | 自分のファイルを置く場所 |
|---|---|
| サーバ名 | そのサーバの名前 |
| ユーザー名 | 自分の契約上の名前 |
| FTPパスワード | ファイルをいじるためのパスワード |
| リモートフォルダ | ファイルを置くフォルダ |
僕のホームページを例に取ると以下のようになっている。
| URL | http://homepage3.nifty.com/y2/ |
|---|---|
| サーバ名 | ftp44.nifty.com |
| ユーザー名 | ○○○○○ |
| FTPパスワード | ○○○○○ |
| リモートフォルダ | /homepage |
なんとなく難しいような気がしてきた人もいるだろうが、ここまで来ればもう半分は終わったようなものだ。必要な情報さえわかっていれば、あとはそれを間違いなくインプットするだけ。

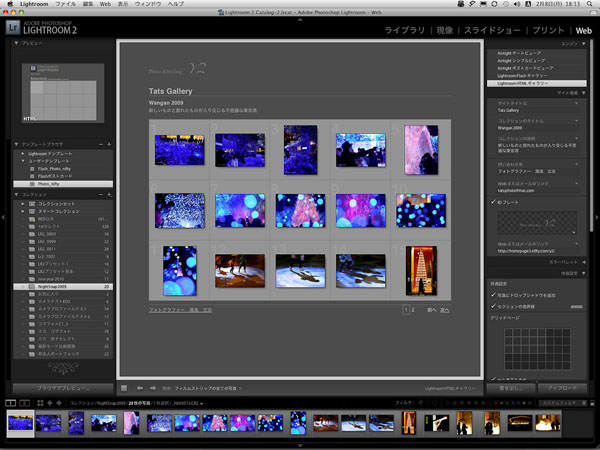
上がLR2のWebモジュールの画面だ。
Webに上げたい写真をまずセレクト。選んだらコレクションに登録してしまおう。コレクションはWebモジュールからも表示されるので、ここでコレクションを選んでもよい。
 まず、おおよそのホームページの外観を選ぶ。
まず、おおよそのホームページの外観を選ぶ。
左パネルのテンプレートブラウザにはすでにテンプレートが用意されているので、その中から選ぶのが手っ取り早い。HTMLギャラリーを例にして説明しよう。
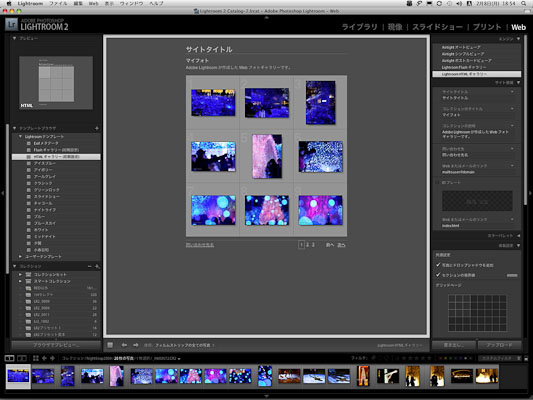
初期設定ではこんな感じになる。これを元にして自分用にカスタマイズしていく。

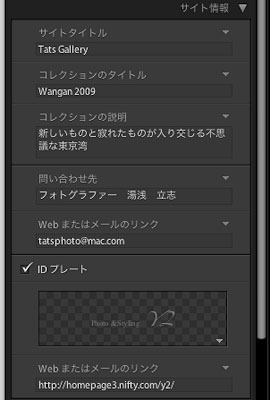
 右パネルの上から順番に自分のホームページに入れたい情報を書き込んでいく。
右パネルの上から順番に自分のホームページに入れたい情報を書き込んでいく。
「サイトタイトル」はそのサイトのタイトルになる。大まかに「湯浅のギャラリー」というようなネーミングでよいだろう。
「コレクションのタイトル」はそこに掲載する写真のテーマなどを書く。今回は東京湾を撮ったものなので「Wangan 2009」とした。
「コレクションの説明」は、コレクション全体のキャプションと考えてよい。
「問い合わせ先」は自分の名前など。メールのリンクには自分のメールアドレスを入れる。
「IDプレート」を入れてもよい。僕の場合、会社の名前を入れた。
その下はIDプレートにリンクを張れる。今回は僕のホームページのフロントページにした。
 その下にはグリッド表示での詳細設定。
その下にはグリッド表示での詳細設定。
デフォルトよりも横長の設定に変更した。さらに下に、各写真ごとの下に入る情報を設定できる。タイトルや説明などはライブラリモジュールでのメタデータが反映される。
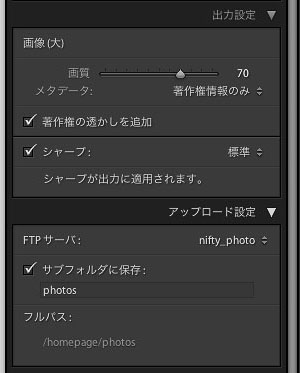
 「出力設定」では画質を選べる。高画質なほど表示時間がかかるので、各自案配してほしい。
「出力設定」では画質を選べる。高画質なほど表示時間がかかるので、各自案配してほしい。
メタデータを埋め込むのかどうかは、前回を参照してほしい。
「著作権の透かしを追加」はチェックした方がよいだろう。
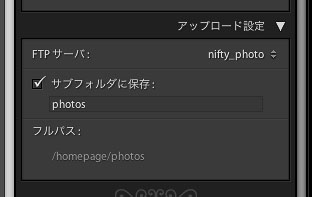
ここで一番重要になるのが「アップロード設定」だ。
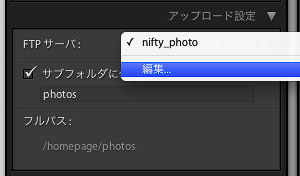
 まず、FTPサーバーの右横をクリック、「編集...」を選択。
まず、FTPサーバーの右横をクリック、「編集...」を選択。
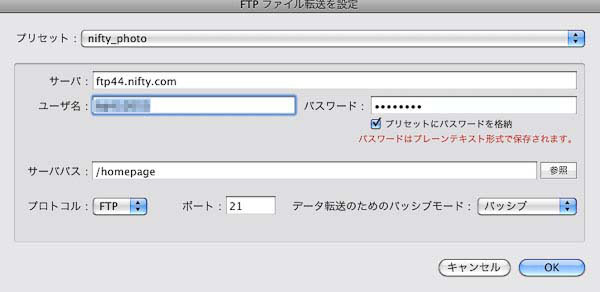
「FTPファイル転送を設定」の画面になるので、先ほどの契約したサーバからの情報を入れる。

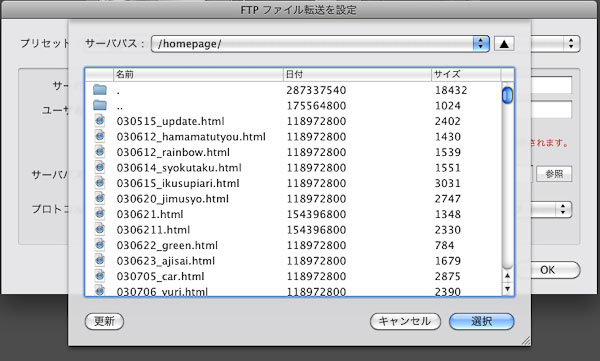
すべての情報を入れたら「サーバパス」右の「参照」ボタンを押してみよう。

情報が正しく入っていれば、その場でサーバにつながり、ファイルを置く場所の中が表示されるはずだ。正しくつながらない時は設定が間違っているので、再度、文字入力などを確認しよう。
下はアップロード設定をプリセットとして保存したところ。FTPサーバはいくつも登録できる。
 ここで注意したいのは「サブフォルダに保存」。チェックを入れるとホームページを置くサーバのディレクトリにフォルダを作ってくれる。僕の例に取ると「http://homepage3.nifty.com/y2/」の下に「photos」というフォルダを作って、その中にこのギャラリーが入るという意味だ。将来いくつものギャラリーを作っていくという人はサブフォルダを作った方がよい。
ここで注意したいのは「サブフォルダに保存」。チェックを入れるとホームページを置くサーバのディレクトリにフォルダを作ってくれる。僕の例に取ると「http://homepage3.nifty.com/y2/」の下に「photos」というフォルダを作って、その中にこのギャラリーが入るという意味だ。将来いくつものギャラリーを作っていくという人はサブフォルダを作った方がよい。
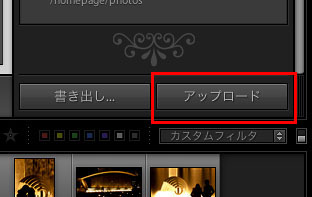
 もうここまで来ればほとんど完成。アップロードボタンを押せばあなたのホームページが世界中に公開される。
もうここまで来ればほとんど完成。アップロードボタンを押せばあなたのホームページが世界中に公開される。
ここで、ちょっと待てよ、と思う人がいるかもしれない。自分のギャラリーにアクセスしてみようと思っても、肝心のホームページのアドレスが分からないじゃないか…と。
Webを作ったことがない人には分かりにくいと思うので、簡単に説明しておこう。上記の僕のギャラリーを例にとると、ホームページのアドレスは以下のような構造になっている。

このように「サーバ名」+「サブフォルダ名」という書式になっていて、その間は / (スラッシュ )で区切る。これはWeb制作では常識なのだが、普通の人には分かりにくい部分だろう。
別のギャラリーを保存する場合は、サブフォルダ名を変えて保存すればよい。さきほど、ギャラリーをサブフォルダに保存することを勧めたのは、サブフォルダを複数作ることによって、ジャンル違いのギャラリーをいくつも持つことができるためだ。
以下に僕がテストで作ったサイトをリンクしておく。LR2でほんの数分で完成させたものだ。
| デフォルトのLightroom HTMLギャラリーを変形して作ったもの | Wangan 2009 |
| デフォルトのLightroom Flashギャラリーを変形して作ったもの | NightSnap |
| ダウンロードしたテンプレートを使用したもの Airtight Interactive Web Galleries |
NightSnap2 |
いかがだろうか? こんなに簡単に自分の写真を発表できることはすばらしいことだと思う。
とはいえ、LR2では写真が並んでいるだけのホームページしかできないのも事実。それでは不満という人にはWeb制作専用のアプリケーションが必要になる。たとえば僕は、自分のサイトはAdobe Dreamweaver CS4を使っているが、さすがに高機能だ。また、アップロードはしたのだけど、削除はどうしたらいいのか? という質問もよく受ける。実はLR2にはWeb上のファイルの削除機能はない。ただし、個別の写真の入れ替えはできる。
ここで、「だったらダメだ」と思わないでほしい。僕は、LR2では最初の取っかかりができればいいと思っている。最初からすべてをやろうと思わないことだ。やれることをまずやってみる。自分のホームページを持っていないのなら、まず、作ってみる。新たにアプリケーションを買わなければできない…とは思わないで、持っているLR2でやってみる。それで不満があれば、次のステップに進めばいい。とにかく写真を発表する場を作ることが大事だと思う。
今回は書ききれなかったが、plug-inでFlickerなど写真共有サイトへのアップロードもできるようになる。LR2を核とした写真の楽しみ方、発表方法はいくらでも広がる。
LR2の実践的使いこなしの連載はこれで最後になる。
また何かの機会があると思うが、その時はさらにパワーアップした内容にできるよう、日々精進していきたい。
半年以上にわたりお読み頂き本当にありがとうございました。
【特典】オリジナルプリセット30個ダウンロードポートレートRAW現像入門
関一也 著
紙版2,000円+税(電子書籍版1,900円+税)
基礎テクニック+Nik Collectionで魅力度アップ!Lightroom カラー作品を仕上げるRAW現像テクニック
桐生彩希 著
紙版1,800円+税(電子書籍版1,700円+税)
Lightroom CC/6で写真編集力アップ!作品づくりが上達するRAW現像読本
澤村 徹 著
紙版1,800円+税(電子書籍版1,600円+税)
湯浅立志 Tatushi Yuasa
1981年東京写真専門学校卒業。広告写真スタジオの社員カメラマンとして15年勤務。独立後は雑誌、広告、WEB媒体でモデル撮影から商品撮影まで幅広く活動。2004年(有)Y2設立。日本広告写真家協会会員。「ADOBE PHOTOSHOP LIGHTROOM 2 ハンドブック」(コマーシャル・フォト2008年10月号付録)を始め、デジタルフォトに関する原稿執筆多数。 http://tatsphoto.air-nifty.com/
- Lightroom CC 保存/編集など基本的ポイントを総まとめ
- Lightroom CC プロファイルから始める画像調整
- 仕事にも遊びにも使える Lightroomの新しいプロファイル
- フォトグラファーが徹底的にLightroom CCを使ってみた
- 画像データはどこにある? Lightroom CCでのバックアップ
- 新しくなった「Lightroom CC」は、いつでもどこでもLightroom
- 第40回 Lightroom CCで簡単に作品を公開しよう。スライドショーとAdobe Slate
- 第39回 Lightroom CC GPU支援とフィルターブラシ機能
- 開発者トーマス・ノールが語る「PhotoshopとLightroomが目指すもの」
- 第38回 Lightroom CCでパノラマを使いこなせ
- 第37回 Lightroom CC で今日から仕事で使えるHDR
- 第36回 Lightroom mobileを使いこなす その3 iPhone編
- 第35回 Lightroom mobileを使いこなす その2
- 第34回 Lightroom mobileを使いこなす その1
- 第33回 快速ワークフローを実現する「自動補正」
- 第32回 Upright™テクノロジー超活用法
- 第31回 より進化したスポット修正ツール
- 第30回 更に充実したスライドショー
- 第29回 円形フィルターを使いこなす
- 第28回 Adobe Photoshop Lightroom 5 パブリックベータ版公開 スマートプレビューについて
- 第27回 ソフト校正 その2
- 第26回 ソフト校正 その1
- 第25回 カラーフリンジ補正コントロール
- 第24回 Lightroom 4で行なうビデオ編集
- 第23回 新設されたマップモジュール
- 第22回 Lightroom 4で強化された補正ブラシ
- 第21回 Lightroom 4 Betaの現像モジュール
- 第20回 Lightroom 4 Beta 公開
- Lightroom Q&A ⑥ スピードアップのためのセッティング
- Lightroom Q&A ⑤ 2台以上のPCからLightroom 3を使うには?
- Lightroom Q&A ④ Capture One Proとの違いは?
- Lightroom Q&A ③ LightroomとBridge、どちらが良い?
- Lightroom Q&A ② フォルダーごとにファイルを書き出す
- Lightroom Q&A ① 複数のフォルダーを同期させる
- 第19回 スライドショー機能による表現
- 第18回 大切な写真はクラウドへ保存しよう
- 第17回 写真の保存と外付けハードディスク
- 第16回 公開サービスでFlickrを使いこなそう
- 第15回 新しくなったトーンカーブ
- 第14回 レンズ補正の使いこなし
- 第13回 カメラキャリブレーションの処理バージョンについて
- 第12回 Lightroom3へのバージョンアップ
- 第11回 「公開サービス」の使いこなし
- 第10回 テザー撮影の実践的使いこなし
- 第9回 Adobe Photoshop Lightroom 3 Beta2 公開
- 第8回 Lightroomからの書き出しとWeb公開
- 第7回 メタデータの使いこなし
- 第6回 「世界のプリセット」を楽しみながらバリエーションを使いこなす
- 第5回 操作を快適にするショートカットと周辺機器
- 第4回 カメラプロファイルの特性を試す
- 第3回 自動読み込みを利用した撮影ワークフロー
- 第2回 過去の写真をカタログ化してアーカイブしておこう!
- 第1回 カタログの使いこなし