2011年02月16日
今回は、Lightroom 3(以下LR3)から新しくなったスライドショー機能について解説。スチルフォトグラファーにとってはあまり使わない機能だが、いろいろな表現や発表の仕方を知ることで、デジタルカメラでのムービー撮影などにも応用してもらいたい。
今さら改めて言う必要もないことだが、LR3は撮影以後の画像取り込みから、整理、現像、書き出し、公開、そして写真の管理まで、すべてLR3だけで行なえる、他に類を見ないアプリケーションだ。ただ、あまりに多機能なため、すべての機能を一人のフォトグラファーが使いこなすということはそうないだろう。今回取り上げる「スライドショー機能」は、使われていない機能のナンバーワンではないかと思う。特に職業的なスチルフォトグラファーだと、そうそうはスライドショー機能を使わないだろう。
今回あえて取り上げるのは、何も仕事で使うだけではなく、いろいろな表現や発表の仕方を知っておくことはよいことだと思うし、昨今注目されているデジタルカメラでのムービー撮影でも、このスライドショー機能は応用が利くのではないかと思ったからだ。
スマートコレクションで抽出した写真をスライドショーにする
それではいつものように順を追って解説していこう。
まずはスライドショーにする写真のセレクトから。

すでにセレクトされている時は、それを素材にすればいい。そういうコレクションがない時は、スマートコレクション機能を使って自分の気に入った写真だけを抽出してスライドショーにすることもできる。
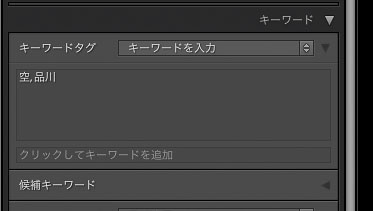
 今までに何度も書いているが、キーワードを写真に付けておくと便利だ。
今までに何度も書いているが、キーワードを写真に付けておくと便利だ。
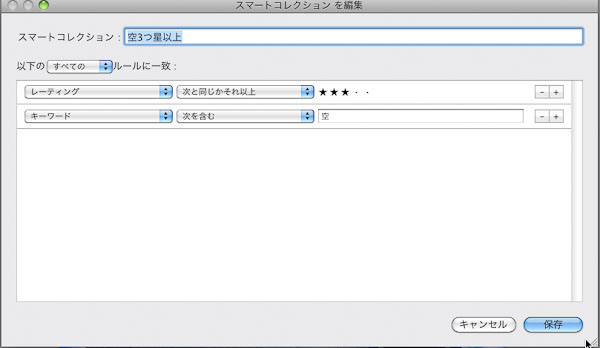
コレクションのタブから「スマートコレクションを作成」でスマートコレクションを作れる。

全ての写真の中から、「空」というキーワードが付いていて、さらにレイティングが星3つ以上というルールのスマートコレクションを作った。これで自動的に選ばれたのが、今回のスライドショーで使う写真素材になる。
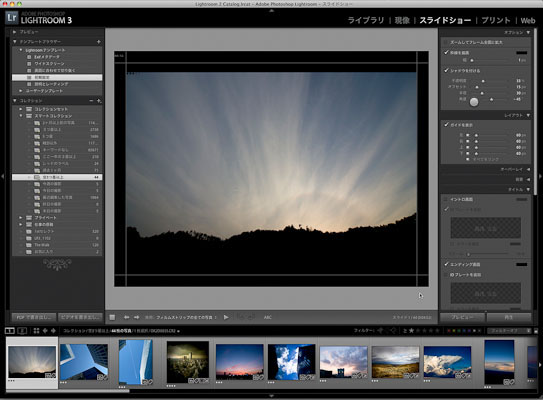
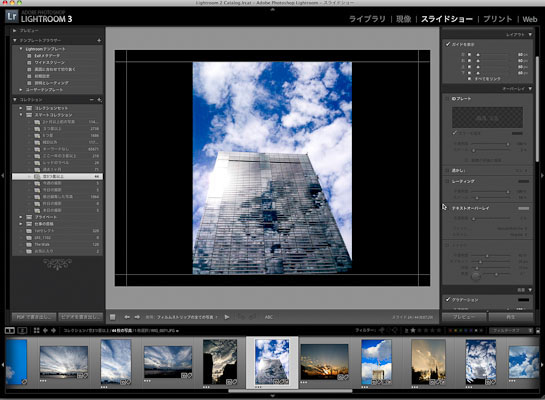
ライブラリモジュールからスライドショーモジュールに移る。
 画面の左側にセレクトしたコレクションが表示され、右側にはスライドショー機能の詳細を設定するパネルが並んでいる。この右側のパネルを上から順番に設定していけばスライドショーが出来上がるという仕組みだ。
画面の左側にセレクトしたコレクションが表示され、右側にはスライドショー機能の詳細を設定するパネルが並んでいる。この右側のパネルを上から順番に設定していけばスライドショーが出来上がるという仕組みだ。
 基本的には初期設定のままで取りあえずやってみて、気に入らないところを直していくやり方でよい。
基本的には初期設定のままで取りあえずやってみて、気に入らないところを直していくやり方でよい。
写真に枠を付けたい時は、「オプション」パネルの「枠線を描画」にチェックを入れる。ただ、黒背景に黒の罫線では見えないので、背景との兼ね合いを考えるように。同じようにシャドウを付ける時も黒背景では見えない。
 「背景」パネルでは、表示する写真の背景を設定する。
「背景」パネルでは、表示する写真の背景を設定する。
スライドショーはモニターで見せるものなので、写真の場合は黒背景がいいだろうが、子供の写真などでは明るい色に変えてもいいだろう。
単一色だけでなく、グラデーションにしたり、別の写真、ロゴなども指定できる。
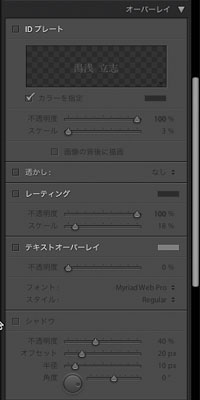
 「オーバーレイ」パネルでは、写真上に自分の名前や作品の名前をIDプレートとして入れたりできる。
「オーバーレイ」パネルでは、写真上に自分の名前や作品の名前をIDプレートとして入れたりできる。
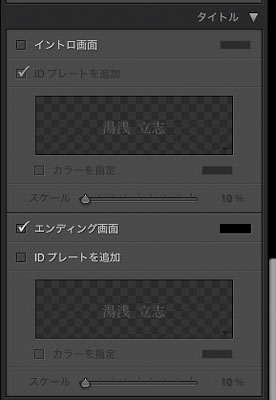
 もっとも使いたくなるのが、この「タイトル」パネルだろう。
もっとも使いたくなるのが、この「タイトル」パネルだろう。
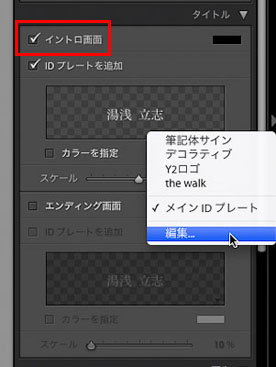
「イントロ画面」にチェックを入れるとスライドショーの最初に題名などを入れることができる。そのテキストは、次の「IDプレートを追加」で好きなフォント、サイズ、色を指定できる。同じように、スライドショーの最後にエンディング画面も入れられる。
入れ方の説明は後ほど。
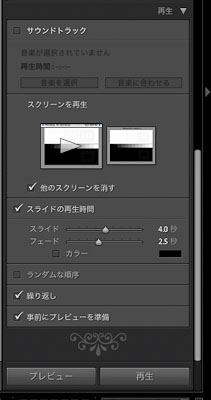
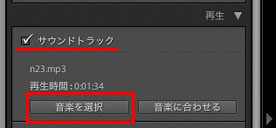
 「再生」パネルで「サウンドトラック」にチェックを入れると、スライドショーに曲を入れられる。
「再生」パネルで「サウンドトラック」にチェックを入れると、スライドショーに曲を入れられる。
また、スライドの再生時間では一枚あたりの表示時間と、次のコマをフェードされる時間を設定できる。写真の順番をランダムにしたい時は「ランダム」にチェックを入れる。
全ての準備ができたら、下の「プレビュー」か「再生」ボタンを押すとスライドショーを見られる。この2つのボタンはスライドショーのファイルを作成するものではなく、作業しているPCで、その場で見るという意味だ。このときスライドショーはメモリ上でしか生成されていないので、注意してほしい。
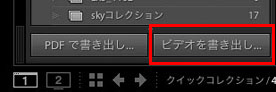
 プレビューなどで確認してOKだったら、左パネルに戻って一番下の「ビデオを書き出し」ボタンを押すと、スライドショーの書き出しが始まる。この「ビデオを書き出し」はLR3から追加された機能だ。
プレビューなどで確認してOKだったら、左パネルに戻って一番下の「ビデオを書き出し」ボタンを押すと、スライドショーの書き出しが始まる。この「ビデオを書き出し」はLR3から追加された機能だ。
タイトル、エンディングのテキストを編集
 さて、最初に戻って「空」のキーワードで選ばれた写真でスライドショーを作ることにしよう。
さて、最初に戻って「空」のキーワードで選ばれた写真でスライドショーを作ることにしよう。
まず、タイトルを入れたい。「イントロ画面」にチェックを入れ、IDプレートの編集へ行く。
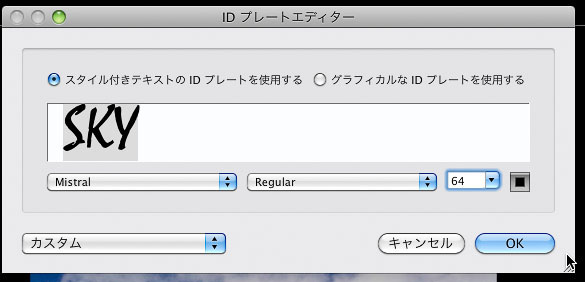
 IDプレートエディターでテキストを編集できる。ここで「グラフィカルなIDプレートを利用する」にチェックを入れると、画像データも入れ込める。
IDプレートエディターでテキストを編集できる。ここで「グラフィカルなIDプレートを利用する」にチェックを入れると、画像データも入れ込める。
今回はここに「SKY」と入れた。テキストのフォントもここで選択。文字色を白にしてあると、この作業中にテキストが見えなくなるので、事前に他の色にしておくか、テキストを全選択しておくとよい。また、黒背景に黒文字では見えなくなるので注意しよう。
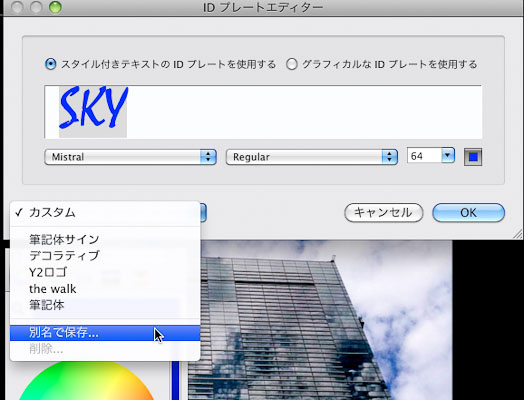
 IDプレートが決まったら保存しておこう。
IDプレートが決まったら保存しておこう。
 同じようにエンディングタイトルも変えてみた。
同じようにエンディングタイトルも変えてみた。
スライドに合わせた音楽を入れる
さて、無音なのもつまらない。曲を入れたいと誰もが思うだろう。
だが、ここで注意。
写真は、自分が撮っているので自分に著作権がある。もし、自分で作曲した曲があるのなら、それをここで付ければ問題がないが、自分の曲でない場合、その曲の作者に無断で使うことはできない。まあ、自分の家族で見るくらいならそれほど問題にならないだろうが、もし、他人の曲入りのムービーをYouTubeにアップしたり、他の人に配布、販売などする時は十分注意した方がよい。
 今回、作例として使うのはウェブサイトでフリー楽曲としてある曲を使用した。
今回、作例として使うのはウェブサイトでフリー楽曲としてある曲を使用した。
「サウンドトラック」にチェックを入れ、下の「音楽を選択」ボタンを押す。
 ダウンロードした音楽ファイルを選択。
ダウンロードした音楽ファイルを選択。
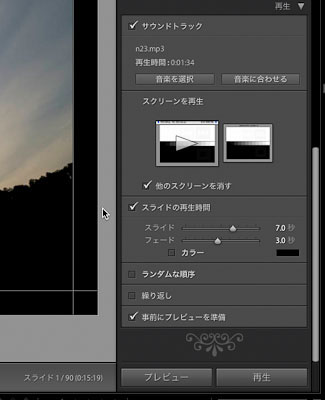
 スライドの再生時間を自分の好みに変える。これで再生すればスライドショーの完成だ。
スライドの再生時間を自分の好みに変える。これで再生すればスライドショーの完成だ。
だが、ここで落とし穴がある。
多くの場合、楽曲の時間に対して写真の点数が多すぎたり、逆に少なすぎたりして、スライド1枚あたりの時間がしっくりこないのだ。つまり、写真をゆっくり見せたいのに曲の時間が足りない、といったことが起きる。左の例では90枚の写真を1枚あたり7秒、フェード3秒で見せているので、総時間は15分にもなってしまう。このままではあまりに長いし、曲も繰り返しになってしまう。
写真の点数が削れない時は、曲を長いものにするか、1枚あたりの時間を短くする。
曲の長さと、スライドショーの再生時間をピッタリ同じにしたい時は、「音楽に合わせる」ボタンを押すと、自動的に合わせてくれる。が、これも万能ではない。フェードの時間が長いとこの機能ではピッタリにならない。
音楽の尺に合わせ、使用する写真点数を絞る
ここで写真を削ることにする。が、その前にここまで作ったスライドショーの設定を保存しておこう。
 左パネルのテンプレートブラウザから、+ボタンを押して新規テンプレート作成をする。「skyテンプレート」と名前を付けて保存する。
左パネルのテンプレートブラウザから、+ボタンを押して新規テンプレート作成をする。「skyテンプレート」と名前を付けて保存する。
続いて写真を少なくするわけだが、スマートコレクションをそのままスライドショーにしていたので、このままでは写真を削除できない。新たにコレクションを作って、そこから削除していこう。
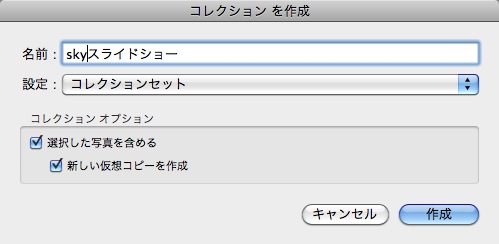
 まずスマートコレクションの画像を全選択した状態で、左パネルの「コレクション」から+ボタンを押して、「コレクションを作成」を選ぶ。
まずスマートコレクションの画像を全選択した状態で、左パネルの「コレクション」から+ボタンを押して、「コレクションを作成」を選ぶ。
 ここではオプションで「選択した写真を含める」「新しい仮想コピーを作成」をチェックしておく。これで先のスマートコレクションとは別のコレクションができ、更に画像をスライドショー用に修正したい時でもスライドショーだけの仮想コピーなので、本体画像をそのままにしておきたい時に便利になる。
ここではオプションで「選択した写真を含める」「新しい仮想コピーを作成」をチェックしておく。これで先のスマートコレクションとは別のコレクションができ、更に画像をスライドショー用に修正したい時でもスライドショーだけの仮想コピーなので、本体画像をそのままにしておきたい時に便利になる。
この「skyコレクション」から、いらない写真を「Delete」キーを押して削除していけばいい。言うまでもないが、「コレクションから削除」は、写真本体を削除しているわけではないので、写真はなくならない。あくまでもコレクションから削除しているだけだ。
 これで、先ほどのカットから17カットが選ばれた。左の画面で曲と同じ時間に収まっているのが分かるだろう。
これで、先ほどのカットから17カットが選ばれた。左の画面で曲と同じ時間に収まっているのが分かるだろう。
これで1曲に収まったスライドショーが完成。
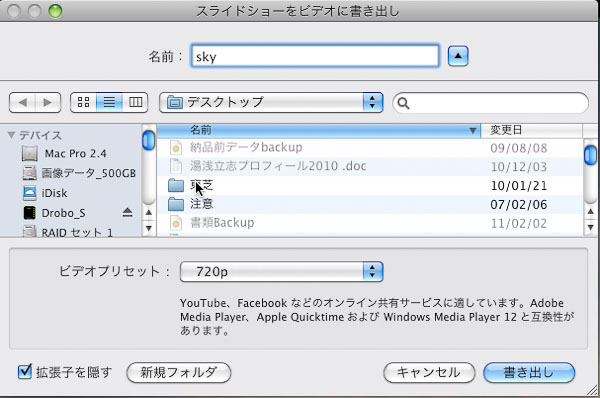
左パネルの下、「ビデオを書き出し」ボタンを押すと、スライドショーをビデオに書き出せる。
 ビデオプリセットは、オンライン上でのクオリティを考えて720Pにした。どのプリセットを選ぶかは、作ったムービーをどう使いたいかによるだろう。
ビデオプリセットは、オンライン上でのクオリティを考えて720Pにした。どのプリセットを選ぶかは、作ったムービーをどう使いたいかによるだろう。
このビデオをYouTubeにアップしてみた。
スライドショー「sky」
写真の順番が気に入らないので、順番を変えることにする。
![]()
順番を入れ替えて作成したのが、下のムービーだ。
スライドショー「sky 2」
スライドショーを使ってムービーを作ってみる
 同じくスライドショーでちょっと面白いものを作ってみる。
同じくスライドショーでちょっと面白いものを作ってみる。
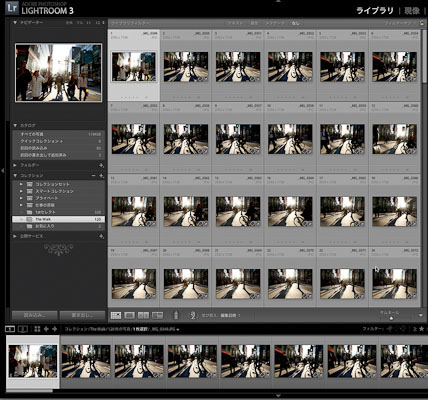
右の画像は、キヤノン EOS 7Dで銀座を秒7コマで連写しながら歩いて撮影したものだ。撮影データはJPEG。
これをもとに、ムービーのようなスライドショーを作ってみる。
 まず、使用カットをコレクションでひとまとめにしておく。
まず、使用カットをコレクションでひとまとめにしておく。
今回はクイックコレクションを使った。
 タイトルはちょっとおどろどろしくしてみた。
タイトルはちょっとおどろどろしくしてみた。
欧文フォントの場合、いろいろな書体があるので便利に使えるはずだ。
 ここで重要なのは再生時間。
ここで重要なのは再生時間。
極端に短くして、その上でフェードを長くした。
やはり曲はフリーのものを使って、ビデオとして書き出した。下がそのムービーだ。
スライドショー「The Walk」
ちょっとほのぼのしすぎた。もう少し「何かある?」感を出したい。
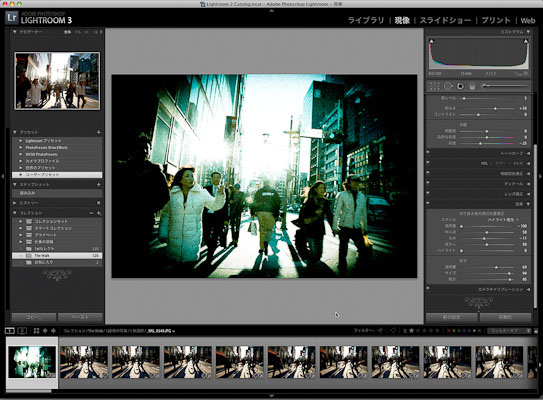
 元画像はJPEGだが、LR3ではそれに補正をかけられる。色を変えて、コントラストを付け、周辺を落とし、更にノイズを入れた。この状態でムービーを作りたい。
元画像はJPEGだが、LR3ではそれに補正をかけられる。色を変えて、コントラストを付け、周辺を落とし、更にノイズを入れた。この状態でムービーを作りたい。
 他のカットに全てこのパラメーターをかければいい。
他のカットに全てこのパラメーターをかければいい。
そんな時は全てのカットを選択して、「同期」ボタンを押す。その際にオプションキーを押しておくと、一気に同期できる。
これでちょっと変わったムービーができそうだ。仕上がりは以下を見てほしい。
スライドショー「The Walk 2」
ずいぶんと長い説明になってしまったが、Lightroomのスライドショーは結構楽しめる機能であることが分かってもらえただろうか。もしそうだとしたら、うれしい限りだ。
さて、最後になってしまったが、お知らせが一つある。今回で連載19回目となる「Lightroom 実践力アップ講座」だが、ここらで一旦お休みをいただくことになった。Lightroom 2からLightroom 3へとバージョンアップした時も、少しインターバルを置いたことがあったが、またその時がくれば再開するかもしれない。
毎回この連載を読んでいただいた皆さんには、ただただ感謝の言葉しかない。
ありがとうございました。今後もどこかで、何らかの形でお目にかかるのを楽しみにしています。
【特典】オリジナルプリセット30個ダウンロードポートレートRAW現像入門
関一也 著
紙版2,000円+税(電子書籍版1,900円+税)
基礎テクニック+Nik Collectionで魅力度アップ!Lightroom カラー作品を仕上げるRAW現像テクニック
桐生彩希 著
紙版1,800円+税(電子書籍版1,700円+税)
Lightroom CC/6で写真編集力アップ!作品づくりが上達するRAW現像読本
澤村 徹 著
紙版1,800円+税(電子書籍版1,600円+税)
湯浅立志 Tatushi Yuasa
1981年東京写真専門学校卒業。広告写真スタジオの社員カメラマンとして15年勤務。独立後は雑誌、広告、WEB媒体でモデル撮影から商品撮影まで幅広く活動。2004年(有)Y2設立。日本広告写真家協会会員。「ADOBE PHOTOSHOP LIGHTROOM 2 ハンドブック」(コマーシャル・フォト2008年10月号付録)を始め、デジタルフォトに関する原稿執筆多数。 http://tatsphoto.air-nifty.com/
- Lightroom CC 保存/編集など基本的ポイントを総まとめ
- Lightroom CC プロファイルから始める画像調整
- 仕事にも遊びにも使える Lightroomの新しいプロファイル
- フォトグラファーが徹底的にLightroom CCを使ってみた
- 画像データはどこにある? Lightroom CCでのバックアップ
- 新しくなった「Lightroom CC」は、いつでもどこでもLightroom
- 第40回 Lightroom CCで簡単に作品を公開しよう。スライドショーとAdobe Slate
- 第39回 Lightroom CC GPU支援とフィルターブラシ機能
- 開発者トーマス・ノールが語る「PhotoshopとLightroomが目指すもの」
- 第38回 Lightroom CCでパノラマを使いこなせ
- 第37回 Lightroom CC で今日から仕事で使えるHDR
- 第36回 Lightroom mobileを使いこなす その3 iPhone編
- 第35回 Lightroom mobileを使いこなす その2
- 第34回 Lightroom mobileを使いこなす その1
- 第33回 快速ワークフローを実現する「自動補正」
- 第32回 Upright™テクノロジー超活用法
- 第31回 より進化したスポット修正ツール
- 第30回 更に充実したスライドショー
- 第29回 円形フィルターを使いこなす
- 第28回 Adobe Photoshop Lightroom 5 パブリックベータ版公開 スマートプレビューについて
- 第27回 ソフト校正 その2
- 第26回 ソフト校正 その1
- 第25回 カラーフリンジ補正コントロール
- 第24回 Lightroom 4で行なうビデオ編集
- 第23回 新設されたマップモジュール
- 第22回 Lightroom 4で強化された補正ブラシ
- 第21回 Lightroom 4 Betaの現像モジュール
- 第20回 Lightroom 4 Beta 公開
- Lightroom Q&A ⑥ スピードアップのためのセッティング
- Lightroom Q&A ⑤ 2台以上のPCからLightroom 3を使うには?
- Lightroom Q&A ④ Capture One Proとの違いは?
- Lightroom Q&A ③ LightroomとBridge、どちらが良い?
- Lightroom Q&A ② フォルダーごとにファイルを書き出す
- Lightroom Q&A ① 複数のフォルダーを同期させる
- 第19回 スライドショー機能による表現
- 第18回 大切な写真はクラウドへ保存しよう
- 第17回 写真の保存と外付けハードディスク
- 第16回 公開サービスでFlickrを使いこなそう
- 第15回 新しくなったトーンカーブ
- 第14回 レンズ補正の使いこなし
- 第13回 カメラキャリブレーションの処理バージョンについて
- 第12回 Lightroom3へのバージョンアップ
- 第11回 「公開サービス」の使いこなし
- 第10回 テザー撮影の実践的使いこなし
- 第9回 Adobe Photoshop Lightroom 3 Beta2 公開
- 第8回 Lightroomからの書き出しとWeb公開
- 第7回 メタデータの使いこなし
- 第6回 「世界のプリセット」を楽しみながらバリエーションを使いこなす
- 第5回 操作を快適にするショートカットと周辺機器
- 第4回 カメラプロファイルの特性を試す
- 第3回 自動読み込みを利用した撮影ワークフロー
- 第2回 過去の写真をカタログ化してアーカイブしておこう!
- 第1回 カタログの使いこなし