2015年07月24日
メジャーアップデートしたLightroom CCの新機能について検証してきた当連載。最後は、スチル写真でも動きのある画面を作れるようになったスライドショーを採り上げる。また、Lightroomとも親和性の高いiPadアプリ、Adobe Slateもピックアップ。撮影した写真をWebで手軽に見栄えよく公開する方法について解説する。
スチル写真だけで動きのあるムービーが作れるスライドショー
今回でLightroom CCの解説は最終回となる。
最終回ということで、取り上げるテーマは何にしようか? と迷っていた。本来なら顔認識機能を取り上げるべきかと思うが、このShuffleサイトは一般の解説と違って、比較的プロフェッショナルユーザーが多いと思う。顔認識機能をプロが使わないということはないが、顔認識機能が向いているシーンはやはりプライベートな写真(家族や仲間など)だろう。機能的にも使いこなしが難しいということはなく、誰もが簡単に顔認識機能を使えると思うので、ここShuffleサイトでの解説は見送ろうと思う。
そこでその代わりと言っては何だが、今回取り上げるのは、スライドショーとAdobe Slateについて解説していこうと思う。
スライドショー機能は過去に2回、ここでも取り上げている。
スライドショーをまったく触ったことのない人は、ここを一読してから以下を読み進めて頂きたい。
スライドショーは、スチル写真をつなげて動画ファイルにしたものだ。熟年層だとポジフィルムでのスライドを思い出すだろう。
今回LR CCでのバージョンアップでは、ムービーファイルでなくてもスチル写真にパンとズーム効果を与えて、動きのある画面を作れるようになった。早速、スライドショーから見ていこう。
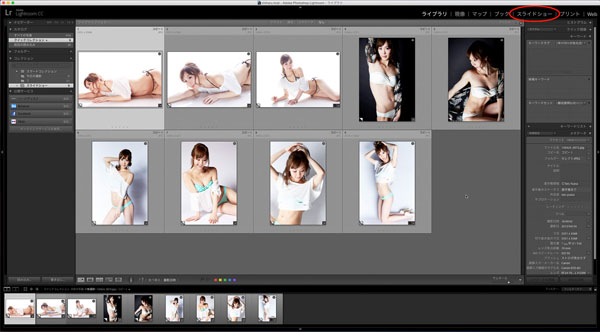
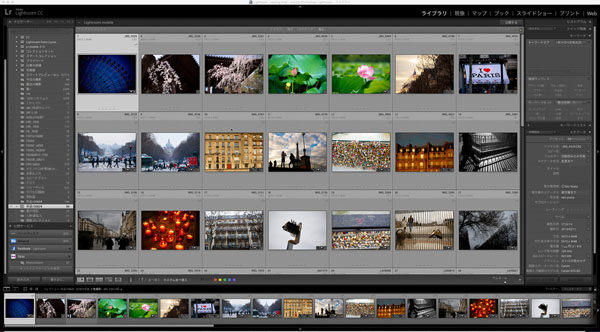
まず、素材となる写真をセレクト。
 モデル協力:CHIHARU
モデル協力:CHIHARU
写真は多くなればなるほど、長時間のスライドショーになる。時間を短くしても良いが、写真の切り替えが頻繁になり、見ていて落ち着きのないスライドショーになってしまう。このあたりのさじ加減は、試行錯誤して決めていくことになる。
今回は9点の写真を選んだ。セレクトが済んだら、上のメニューバーから「スライドショー」モジュールへ移動する。

LR CCのスライドショーには、すでにいくつものテンプレートが入っている。最近は、テレビもPCモニターも横長の画面が主流になっているので、テンプレートの「ワイドスクリーン」を選んだ。
基本の設定はここを使い、細部を変更していくやり方をする。


タイトルとエンディング画面を変更する。音楽は、著作権フリーの音楽をダウンロードして使った。
BGM:MusMus
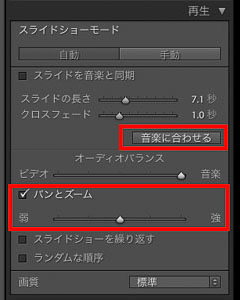
音楽を決めてから、スライドショーモードでスライドの長さとクロスフェードの時間を決めるが、音楽を先に決めているので、その音楽全体の長さに写真一枚あたりの時間を自動的に割り振ってくれる機能がある。「音楽に合わせる」というボタンがそれだ。これを押すだけで、LR CCが自動的に判断して、スライドの長さとクロスフェードの時間を決めてくれる。
その時間ではイヤな時は、自分でスライダーを動かして、それから「音楽に合わせる」というボタンを押しても良い。そうすると、自分で決めた長さを基準に再度LR CCが調整してくれる。
その下にあるのが、今回の「パンとズーム」だ。パンとはパンニングの略で、カメラを振って画角を変える動作だ。ズームは写真と同じ、ズームで画角を変える動作のこと。
この機能をオンにしておくと、動いていないスチル写真にパンの動作と、さらにズームの動作を入れた効果を与えることができる。
縦位置の写真をスライドショーにするとどうしても余白が気になり、見にくいと感じる。
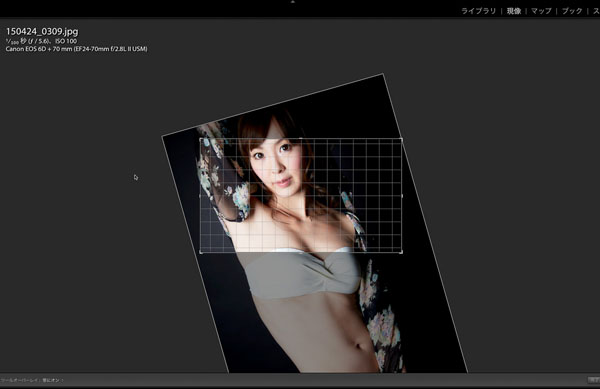
前回のスライドショーの解説にも書いたが、すべての写真をワイドスクリーンにあった16:9の比率にトリミングしてしまおう。
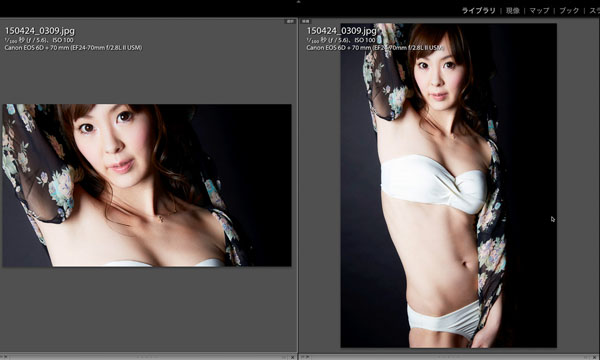
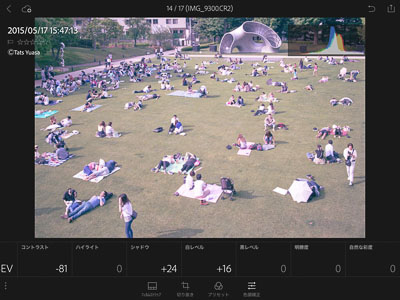
 上図は、右の画像がオリジナル写真で、それをトリミングして横位置にした。
上図は、右の画像がオリジナル写真で、それをトリミングして横位置にした。
 その際に角度を付けて、画面に変化を持たせた。
その際に角度を付けて、画面に変化を持たせた。

こんなに大胆にトリミングしてしまっても大丈夫。こんなことができるのも、最近のデジタルカメラの画素数があるからだ。
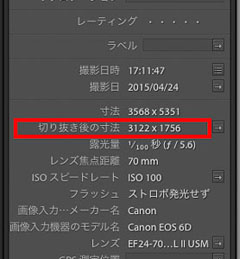
後述するが、スライドショーへの書き出しでは1080Pが最大解像度になる。つまり1920×1080ピクセルの画像解像度があれば、オリジナルの画質を保ったままスライドショーになる。
右の「切り抜き後の寸法」は、上のような大胆なトリミングをしてもまだ3122×1756ピクセルある、という意味。モデル撮影のように、どうしても縦位置写真が多い時でも、それを横位置にトリミングしてもスライドショーくらいは問題なく高品質な状態のまま展開できる。
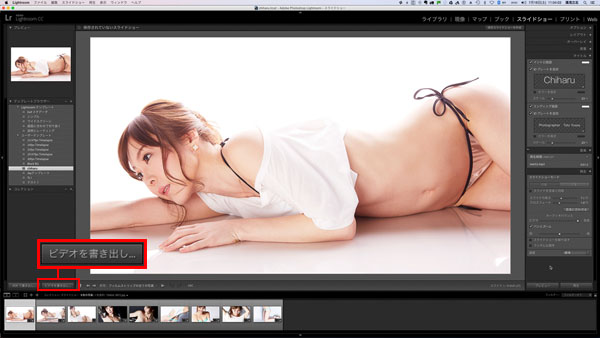
 すべての準備が揃ったら、「ビデオを書き出し」ボタンを押す。
すべての準備が揃ったら、「ビデオを書き出し」ボタンを押す。
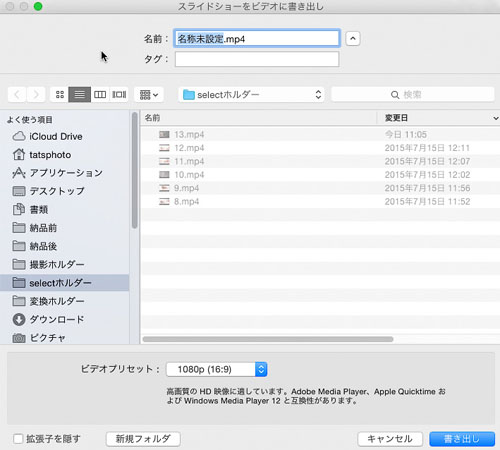
 先に書いたように、ここでビデオプリセットから画質を選ぶ。今回は1080pで書き出す。
先に書いたように、ここでビデオプリセットから画質を選ぶ。今回は1080pで書き出す。
でき上がったスライドショーはこちら↓
Chiharu
前回の「第30回 更に充実したスライドショー」とは違い、すべてスチル写真だけで動きのあるスライドショーが作れるようになった。撮影した後にLR CCだけでこういうムービーが簡単に作れるのは、フォトグラファーにとっても楽しいし、被写体となったモデルさんに差し上げても喜ばれるだろう。ちなみに、このムービーもYouTubeで公開している。
iPadを使って簡単に見栄えよくWebサイトを作成
次にAdobe Slateについて。Adobe Slateの概要は、こちらをご参照頂きたい。
英語のサイトしかないので、分かりにくいかもしれない。簡単に言うと、Adobe Slateとは、iPadを使って簡単にWebサイトが作成できるiPadアプリだ。
なぜ、このLR CC解説で取り上げるのか? と疑問に思う人も多いだろう。僕も含めた多くのフォトグラファーが抱えている問題として、自分のWebサイトの更新が問題になっていると思う。フォトグラファーなら自分のWebサイトは持っているだろう。が、更新はしているだろうか?
恥ずかしいことだが、僕のWebサイトも作ったは良いが、まったく更新もされず、もう何年もそのままになっている。どうにかしなければ…と思いつつ、日々の仕事の忙しさを理由に後回しにしている。そんなことは僕だけでなく、多くのフォトグラファーが同じ状況ではないだろうか?
ネットでの広報活動が普通となった今、古いままのWebサイトではその効果はないだろう。かと言って、更新する手間も大変だし、更新しようと思ったら、すでにホームページ作成ソフトが今のOSに対応していなかった…と、笑えない話も多い。
で、今回の解説は、自分の作品を簡単に、しかもかっこよく見せるWebサイトを作ろうというのがテーマだ。ただ、自分のWebサイト全部をこれでやり直せる、というものではない。今の自分のWebサイトはそのままで、最近のお仕事、最近の写真を中心に、古いWebサイトではカバーできなかった内容のものをこのSlateで補う、というのが目的だ。
作品はすでにLR CCに入っている。あとはそれをどうやってかっこいいWebサイトにできるか? それでは解説していこう(Adobe Creative Cloudを使うため、LR CCのみの対応)。
 まず下準備として、iPadアプリのAdobe Slateをダウンロードして、iPadにインストールしておく。
まず下準備として、iPadアプリのAdobe Slateをダウンロードして、iPadにインストールしておく。
先に紹介した、Adobe Slateのサイトからリンクでダウンロードできる。
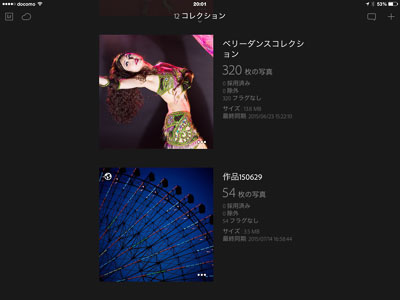
 iPadにAdobe Slateを入れたら、Lightroom mobileにWeb公開するための写真を入れる。
iPadにAdobe Slateを入れたら、Lightroom mobileにWeb公開するための写真を入れる。
 写真をセレクトし、Lightroom mobileと同期させる。
写真をセレクトし、Lightroom mobileと同期させる。
Lightroom mobileについての解説はこちら↓
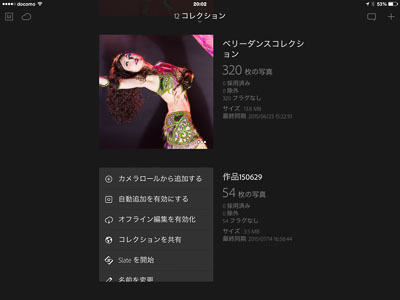
 iPadでLightroom mobileの同期を確認。この「作品150629」を素材にしてを使ってWebを作る。
iPadでLightroom mobileの同期を確認。この「作品150629」を素材にしてを使ってWebを作る。
 アイコンの右下にある3個のドットをタップするとメニューが開く。「Slateを開始」で、ここからSlateに行くこともできる。
アイコンの右下にある3個のドットをタップするとメニューが開く。「Slateを開始」で、ここからSlateに行くこともできる。
Slateとはそれるが、実はこのLightroom mobileだけでもWeb公開が可能だ。「コレクションを共有」をタップすれば、このコレクション内の写真すべてでWeb公開できる。
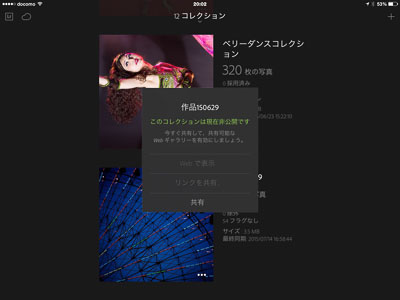
 「コレクションを共有」をタップすると、現在の状況を表示する。今は公開されていない。ここから「共有」をタップすると公開できる。
「コレクションを共有」をタップすると、現在の状況を表示する。今は公開されていない。ここから「共有」をタップすると公開できる。
 これだけでWeb公開できる。
これだけでWeb公開できる。
なぜこんなに簡単か? というと、Lightroom mobileの仕組みに秘密がある。先の解説でも書いているが、Lightroom mobileは、クラウド上に長辺2048ピクセルの縮小されたスマートプレビューを持っている。すでにクラウドにあるので、そのデータを使ってのWeb展開は簡単で、しかも速いのだ。
普通のホームページ作成ソフトを使って自分でWebサイトを作るのと違い、Adobeのクラウド内でサイト構築されるので、アップロードの知識もアプリケーションもいらないし、Adobe CCに入っていれば、Webサイトを持っていても追加料金もかからない。
せっかく月980円のフォトグラフィプランに入っているのなら、こういうサービスも使わないともったいない。
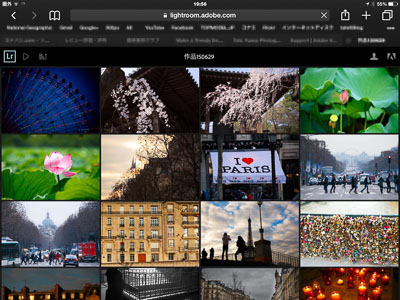
ただ、上の画面を見て、「自分の写真もこうやって公開したい!」と思う人は多いだろうか? こう言っては何だが、単に写真が並べてあるだけで、抑揚もなく、見栄えのしないWebサイトだ。これではせっかくの写真がもったいない。
そこで本題、Adobe Slateを使う。

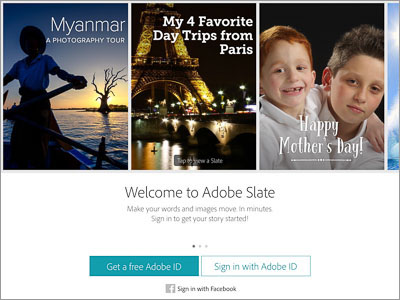
iPadでSlateを起動させる。最初は上の画像のように、Adobe IDでのサインインを求める画面から始まる。
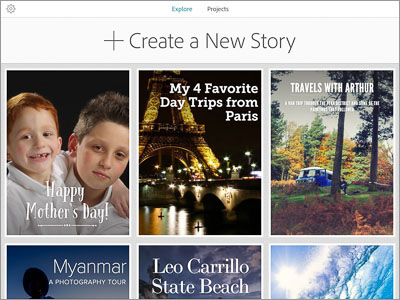
サインインすると、サンプルとなるSlateで作られたWebサイトの紹介がある。慣れればこういうWebサイトはすぐにできるようになる。

自分のWebサイトを作るには、「+Create a New Story」をタップする。
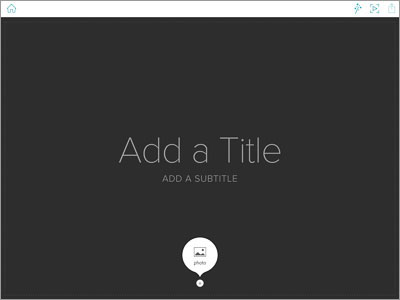
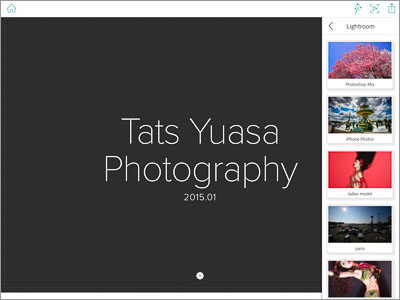
 「Add a Title」と英語で書かれているので、ちょっと気後れするが、ここにタイトルを入れることが第一歩となる。その下にサブタイトルも入れる。
「Add a Title」と英語で書かれているので、ちょっと気後れするが、ここにタイトルを入れることが第一歩となる。その下にサブタイトルも入れる。
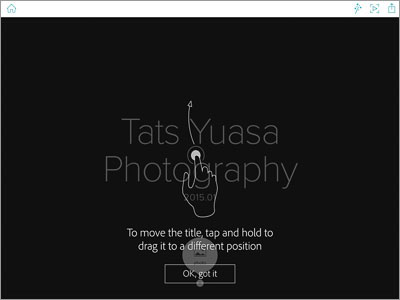
 上の見本は英語で入れたが、日本語でも入力できる。タイトルを入れ終わると、その位置をどこにするか? グラフィックで指示される。指のイラストのところにある丸印をタッチしながら動かせば、自分の好きな位置にタイトルを移動できる。OKなら、下の「OK,got it」をタップする。
上の見本は英語で入れたが、日本語でも入力できる。タイトルを入れ終わると、その位置をどこにするか? グラフィックで指示される。指のイラストのところにある丸印をタッチしながら動かせば、自分の好きな位置にタイトルを移動できる。OKなら、下の「OK,got it」をタップする。
Slateは、写真をメインとしたWebサイト作成ソフトだ。基本は写真を見せることで成り立つ。
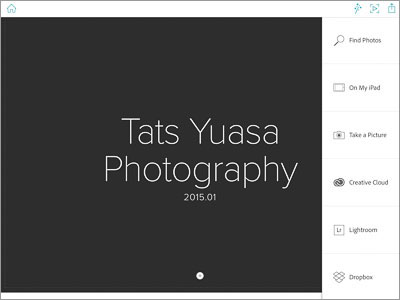
 タイトルバックに入れる写真を選ぶ。ここで、見慣れた「Lr」のアイコンが出てくる。LR CCユーザーにはホッとする一瞬だろう。「Lr」を選ぶと、先ほどのLightroom mobileで同期したコレクションにつながる。
タイトルバックに入れる写真を選ぶ。ここで、見慣れた「Lr」のアイコンが出てくる。LR CCユーザーにはホッとする一瞬だろう。「Lr」を選ぶと、先ほどのLightroom mobileで同期したコレクションにつながる。
 コレクションがいくつもある時は、そこからWebサイト用にセレクトしたコレクションを選ぶ。
コレクションがいくつもある時は、そこからWebサイト用にセレクトしたコレクションを選ぶ。
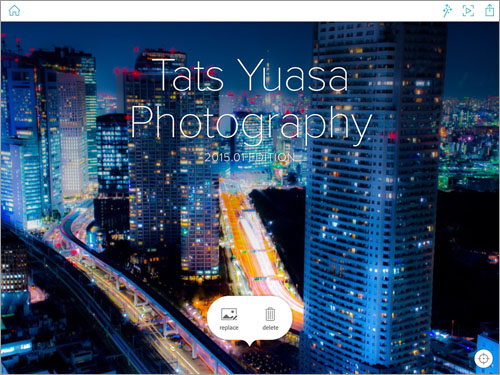
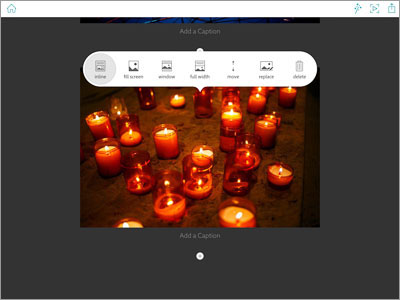
 写真を選んでいくと、自動的にそこに配置される。気に入らなければその写真をタップ、出てきたメニューの「replace」=置き換える、「delete」=削除する、を選ぶことで何度でもやり直せる。
写真を選んでいくと、自動的にそこに配置される。気に入らなければその写真をタップ、出てきたメニューの「replace」=置き換える、「delete」=削除する、を選ぶことで何度でもやり直せる。
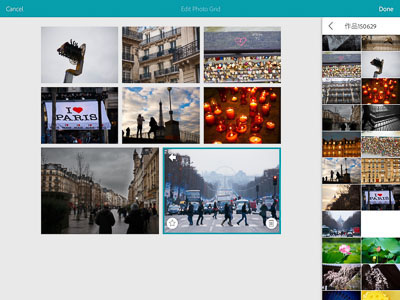
 たくさんの写真を入れたい時は、グリッド表示にした方が良いだろう。それも簡単に作れる。グリッドにして、写真を追加していくだけだ。
たくさんの写真を入れたい時は、グリッド表示にした方が良いだろう。それも簡単に作れる。グリッドにして、写真を追加していくだけだ。

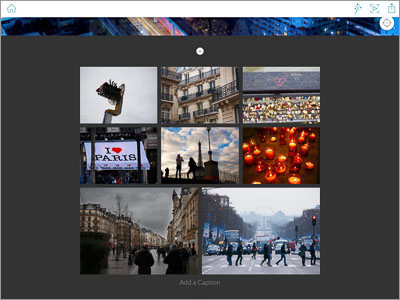
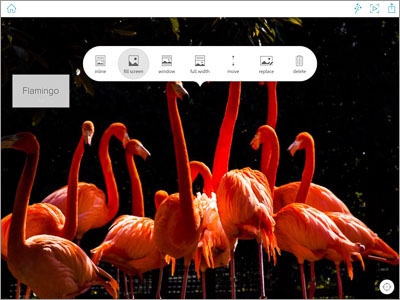
 一枚で表示する写真にも、いろいろな見せ方ができる。英語表記で分かりにくいだろうが、一度選んでプレビュー表示させてみれば、すぐに効果が分かるはずだ。
一枚で表示する写真にも、いろいろな見せ方ができる。英語表記で分かりにくいだろうが、一度選んでプレビュー表示させてみれば、すぐに効果が分かるはずだ。
 このように、写真上にその写真のタイトルなどをテキスト入力できる。
このように、写真上にその写真のタイトルなどをテキスト入力できる。
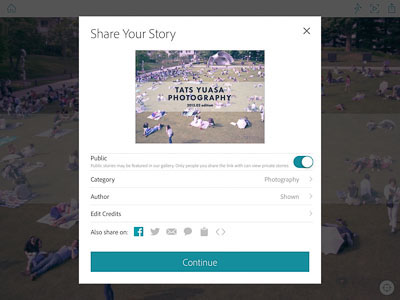
プレビュー表示させておおよそOKだったら、早速ネット上に公開してみよう。公開も簡単。右上のアイコンをタップするだけだ。
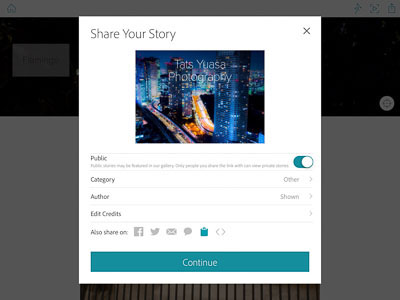
 公開用の画面になる。「Public」は公開するかしないか? というボタン。テストだけで公開したくない時はオフで。
公開用の画面になる。「Public」は公開するかしないか? というボタン。テストだけで公開したくない時はオフで。
「Category」は、Adobe Creative Cloudで分類するためのカテゴリー。
「Author」は、作者という意味。
「Edit Credits」では、このWebサイトの一番下にクレジットを入れることができる。入れたいクレジットがある時は、ここから入力する。
その下のFacebookやTwitterのアイコンは、公開と同時にSNSサイトで告知ができる機能。上の画面では、クリップボードを選んである。
OKなら一番下の「Continue」をタップ。
 アップロード中の画面。
アップロード中の画面。
 これで、すでに公開されたということ。リンクをクリックすると、そのWebサイトが開く。
これで、すでに公開されたということ。リンクをクリックすると、そのWebサイトが開く。
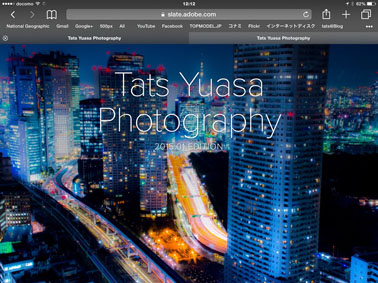
こちらがそのサイトだ。↓
文章にすると面倒そうだが、実際の作業は数分でこの程度のサイトが作れる。特に写真だけを見せるようなWebサイトは簡単で、あっという間な感じだ。
そして、このSlateのすごいところは、簡単にWebサイトができるというだけではない。


上のようにブラウザのサイズを変えても、基本的なレイアウトが崩れないようになっている。PCからのアクセス以外、例えばスマートフォンやタブレット端末からこのサイトを見ても、同じレイアウトになる。これは最近いろいろなサイトで採用されているが、レスポンシブデザインという方法で作られているからだ。
だが、Slateを使う限り、そんなことを一切知る必要はない。
Slateのキモはまさにここで、面倒なアプリケーションの使い方や専門用語など、ほとんど勉強する必要もないのに、今の最先端の技術を使ったWebサイトがたったの数分でできてしまうという点なのだ。
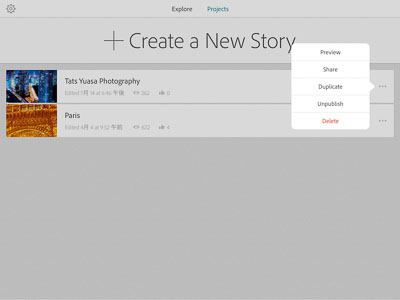
こうやって作ったWebサイトは、SlateのProjectに入る。ここから更新も削除もできるし、いくつものProjectを持つこともできる。

Webサイトを作成、公開、SNSに投稿する
もう一つ、別のサイトを作ってみよう。一度作ると、そのサイトを複製することができる。上の画面の「Duplicate」が、複製という意味だ。
 複製してから、写真と文字を入れ替えていく。ちょっとWebサイトの最初の画面にしては写真が暗いと思うので、それの調整をしたい。
複製してから、写真と文字を入れ替えていく。ちょっとWebサイトの最初の画面にしては写真が暗いと思うので、それの調整をしたい。
写真の調整は、Lightroom mobileに戻る。

Lightroom mobile上で、その写真を調整する。ここでLR CCとほぼ同じような調整ができるので、LR CCユーザーならすぐに使えるはずだ。
 Slateに戻って、写真をタップするとメニューが出るので、「replace」を選べば写真の入れ替えになる。ここで先ほどLightroom mobileで明るくした写真を選ぶ。
Slateに戻って、写真をタップするとメニューが出るので、「replace」を選べば写真の入れ替えになる。ここで先ほどLightroom mobileで明るくした写真を選ぶ。
ついでにスキンを変更してみよう。

スキンとは、Webサイトの表面上の見え方のことだ。文字レイアウトやテキストフォント、背景色などがセットされていて、11種類から選べる。
ちなみにだが、スキンは変更できるが、そのスキンの中でのフォントを変えたり、背景色を変えたりはできない。スキンのセットから選ぶしかないのが残念なところだ。
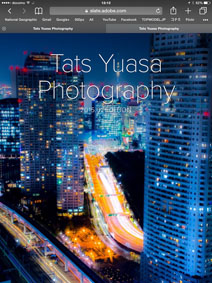
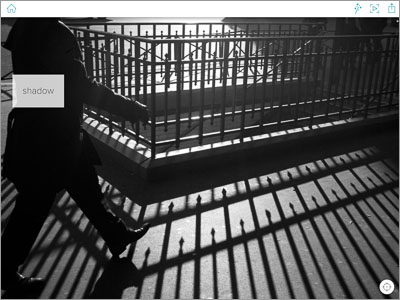
 上のような写真を載せたい時、見る人の端末上にもこのまま横位置のレイアウトが表示されれば良いが、先ほども書いたように相手がどんな端末、画面で見るかは分からない。これを縦位置のスマホなどで見られた場合、画面左側の人はカットされてしまい、意味のない写真になってしまうだろう。
上のような写真を載せたい時、見る人の端末上にもこのまま横位置のレイアウトが表示されれば良いが、先ほども書いたように相手がどんな端末、画面で見るかは分からない。これを縦位置のスマホなどで見られた場合、画面左側の人はカットされてしまい、意味のない写真になってしまうだろう。
そんな時は右下のアイコンをタップする。
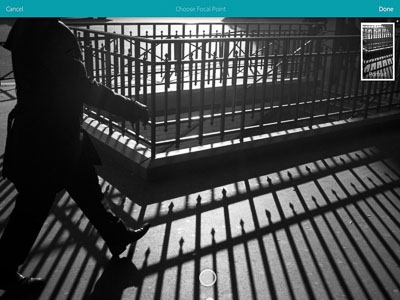
 すると上のような画面になり、縦位置表示された時の想定画面が右上に出てくる。案の定、人物が切れている。
すると上のような画面になり、縦位置表示された時の想定画面が右上に出てくる。案の定、人物が切れている。
そこで写真の下の○アイコンをドラッグすると…
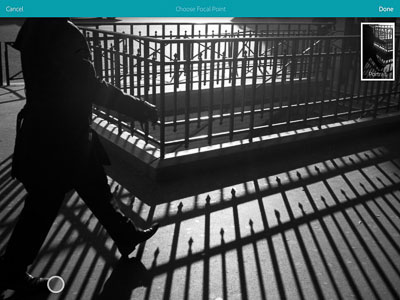
 縦位置表示された時の想定画面に、表示したい位置の設定ができるようになる。こういうところまで考えられているのって、Slateは写真のことをよく考えたアプリだと思う。
縦位置表示された時の想定画面に、表示したい位置の設定ができるようになる。こういうところまで考えられているのって、Slateは写真のことをよく考えたアプリだと思う。
 完成したので公開する。今度はFacebookにもお知らせを出そう。
完成したので公開する。今度はFacebookにもお知らせを出そう。
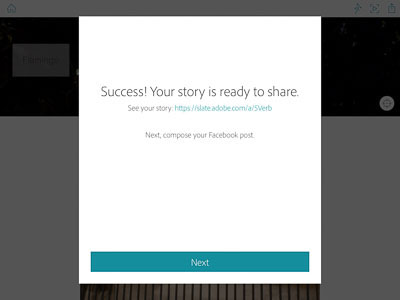
 公開すると、このようにFacebookに投稿する画面になる。ここで投稿すれば、このサイトへのアクセス誘導も簡単だ。
公開すると、このようにFacebookに投稿する画面になる。ここで投稿すれば、このサイトへのアクセス誘導も簡単だ。

公開されたサイトはこちら。↓
さきほど縦位置用に修正した写真も、設定どおりに問題なく表示されている。
iPadアプリの解説になってしまったが、最初に書いたようにLR CCとの親和性は高い。
理由は、Lightroom mobileのスマートプレビューがクラウド上にあるという仕組みにある。iPadアプリでWebを作成していても、データが重たい画像ファイルはAdobe Creative Cloudにあるから、その変更、削除、修正など、すべての作業が楽なのだ。画像の修正も、Lightroom mobileでやれば簡単だ。
さらに、アップロードするための知識もサーバーの用意もいらない。そして、そんなことすべてが無料。このSlateアプリ、PC版も出してほしいと思うくらいだ(それがMuseだと思うが)。
Slateの使い方のコツは、テキストはPCで打っておいて、それをiPadでコピーペーストするだけにしておくこと。そのほうが作業的には楽になる。
今回は本筋のLR CCから若干それた内容になったが、この解説はフォトグラファーなら知っておいても損はない内容だと思う。
今回でいったんLR CCの解説は終了するが、またメジャーバージョンアップがあった時は再開したい。
長い間お読み頂き、ありがとうございました。
湯浅立志 Tatushi Yuasa
1981年東京写真専門学校卒業。広告写真スタジオの社員カメラマンとして15年勤務。独立後は雑誌、広告、WEB媒体でモデル撮影から商品撮影まで幅広く活動。2004年(有)Y2設立。日本広告写真家協会会員。「ADOBE PHOTOSHOP LIGHTROOM 2 ハンドブック」(コマーシャル・フォト2008年10月号付録)を始め、デジタルフォトに関する原稿執筆多数。 http://tatsphoto.air-nifty.com/
- Lightroom CC 保存/編集など基本的ポイントを総まとめ
- Lightroom CC プロファイルから始める画像調整
- 仕事にも遊びにも使える Lightroomの新しいプロファイル
- フォトグラファーが徹底的にLightroom CCを使ってみた
- 画像データはどこにある? Lightroom CCでのバックアップ
- 新しくなった「Lightroom CC」は、いつでもどこでもLightroom
- 第40回 Lightroom CCで簡単に作品を公開しよう。スライドショーとAdobe Slate
- 第39回 Lightroom CC GPU支援とフィルターブラシ機能
- 開発者トーマス・ノールが語る「PhotoshopとLightroomが目指すもの」
- 第38回 Lightroom CCでパノラマを使いこなせ
- 第37回 Lightroom CC で今日から仕事で使えるHDR
- 第36回 Lightroom mobileを使いこなす その3 iPhone編
- 第35回 Lightroom mobileを使いこなす その2
- 第34回 Lightroom mobileを使いこなす その1
- 第33回 快速ワークフローを実現する「自動補正」
- 第32回 Upright™テクノロジー超活用法
- 第31回 より進化したスポット修正ツール
- 第30回 更に充実したスライドショー
- 第29回 円形フィルターを使いこなす
- 第28回 Adobe Photoshop Lightroom 5 パブリックベータ版公開 スマートプレビューについて
- 第27回 ソフト校正 その2
- 第26回 ソフト校正 その1
- 第25回 カラーフリンジ補正コントロール
- 第24回 Lightroom 4で行なうビデオ編集
- 第23回 新設されたマップモジュール
- 第22回 Lightroom 4で強化された補正ブラシ
- 第21回 Lightroom 4 Betaの現像モジュール
- 第20回 Lightroom 4 Beta 公開
- Lightroom Q&A ⑥ スピードアップのためのセッティング
- Lightroom Q&A ⑤ 2台以上のPCからLightroom 3を使うには?
- Lightroom Q&A ④ Capture One Proとの違いは?
- Lightroom Q&A ③ LightroomとBridge、どちらが良い?
- Lightroom Q&A ② フォルダーごとにファイルを書き出す
- Lightroom Q&A ① 複数のフォルダーを同期させる
- 第19回 スライドショー機能による表現
- 第18回 大切な写真はクラウドへ保存しよう
- 第17回 写真の保存と外付けハードディスク
- 第16回 公開サービスでFlickrを使いこなそう
- 第15回 新しくなったトーンカーブ
- 第14回 レンズ補正の使いこなし
- 第13回 カメラキャリブレーションの処理バージョンについて
- 第12回 Lightroom3へのバージョンアップ
- 第11回 「公開サービス」の使いこなし
- 第10回 テザー撮影の実践的使いこなし
- 第9回 Adobe Photoshop Lightroom 3 Beta2 公開
- 第8回 Lightroomからの書き出しとWeb公開
- 第7回 メタデータの使いこなし
- 第6回 「世界のプリセット」を楽しみながらバリエーションを使いこなす
- 第5回 操作を快適にするショートカットと周辺機器
- 第4回 カメラプロファイルの特性を試す
- 第3回 自動読み込みを利用した撮影ワークフロー
- 第2回 過去の写真をカタログ化してアーカイブしておこう!
- 第1回 カタログの使いこなし











